Responsive Design
This course has been migrated to www.thedevspace.io .
- HTML Basics
- CSS Basics
- Advanced HTML and CSS
- How to Position and Arrange Content Using CSS
- Responsive Design ⬅️ You are here
- Recreating YouTube Using HTML and CSS
- Some CSS Tools and Frameworks
- HTML & CSS Best Practices
Providing a consistent and optimal user experience across a wide range of devices is a crucial task in webpage design. In the old days, developers would create two different versions of the same webpage, one for desktops and the other for mobile devices.
However, nowadays, electronic devices come with varying screen sizes and resolutions, such as smartphones, tablets, laptops, desktops, and even smart TVs. It is impractical to create and maintain so many versions of the same webpage, so instead, developers would use a new design approach called responsive design, which aims to create webpages that automatically adapt and adjust their layout, content, and functionality based on the characteristics of the device being used to access the webpage.
Responsive design is not a new technology or a programming language. You are still using the same old HTML and CSS we’ve been talking about. It is a set of best practices you should follow when designing your webpage.
Before we continue, please consider buying the e-book version of this course.
By purchasing this e-book, you will get access to all the accompanied source code. Thank you for your support! Happy coding! 🖥️✨
Setting the viewport #
The first thing you must do when creating a responsive layout is to add the following <meta> tag in the <head> section of the webpage.
| |
When the mobile browser displays a webpage, it will first render the default desktop version and then try to scale the content to fit the screen size. This viewport tag tells the browser how to control the scaling of the page.
The width=device-width attribute sets the width of the viewport to be equal to the width of the device’s screen, making sure the content is displayed at the device’s actual width. Without it, the webpage may be displayed at the default desktop width. In some cases, the browser may “lie” about the screen size, especially on high-density screens, which often use multiple physical pixels to represent one pixel. This attribute makes sure that the page is scaled correctly across all devices.
The initial-scale sets the initial zoom level when the webpage is first loaded. By setting initial-scale to 1.0 you are telling the browser one physical pixel should equal one CSS pixel, meaning the page does not zoom. This is important because it prevents the webpage from being automatically zoomed in or out when first opened on a mobile device.
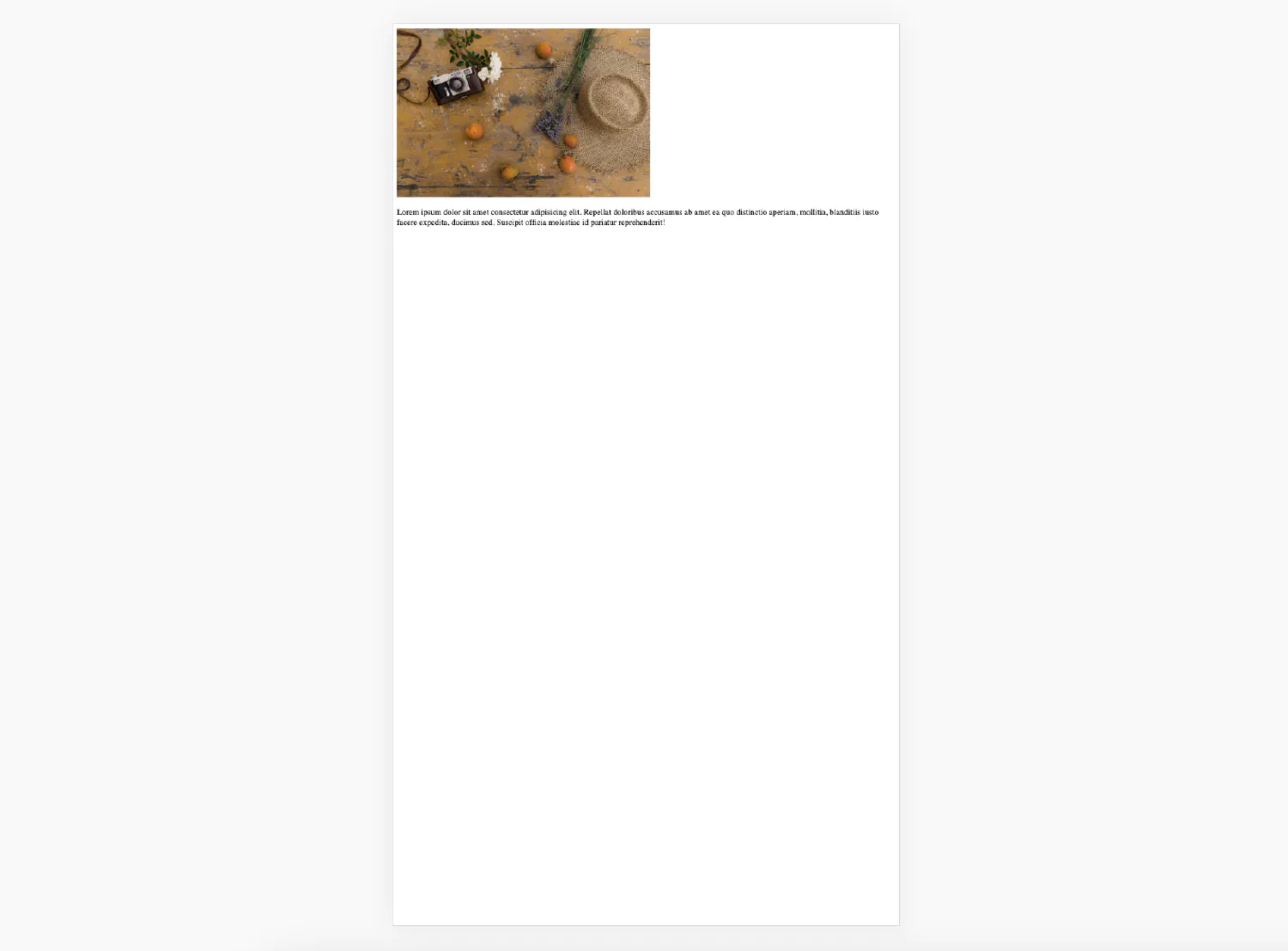
⬇️ No viewport tag

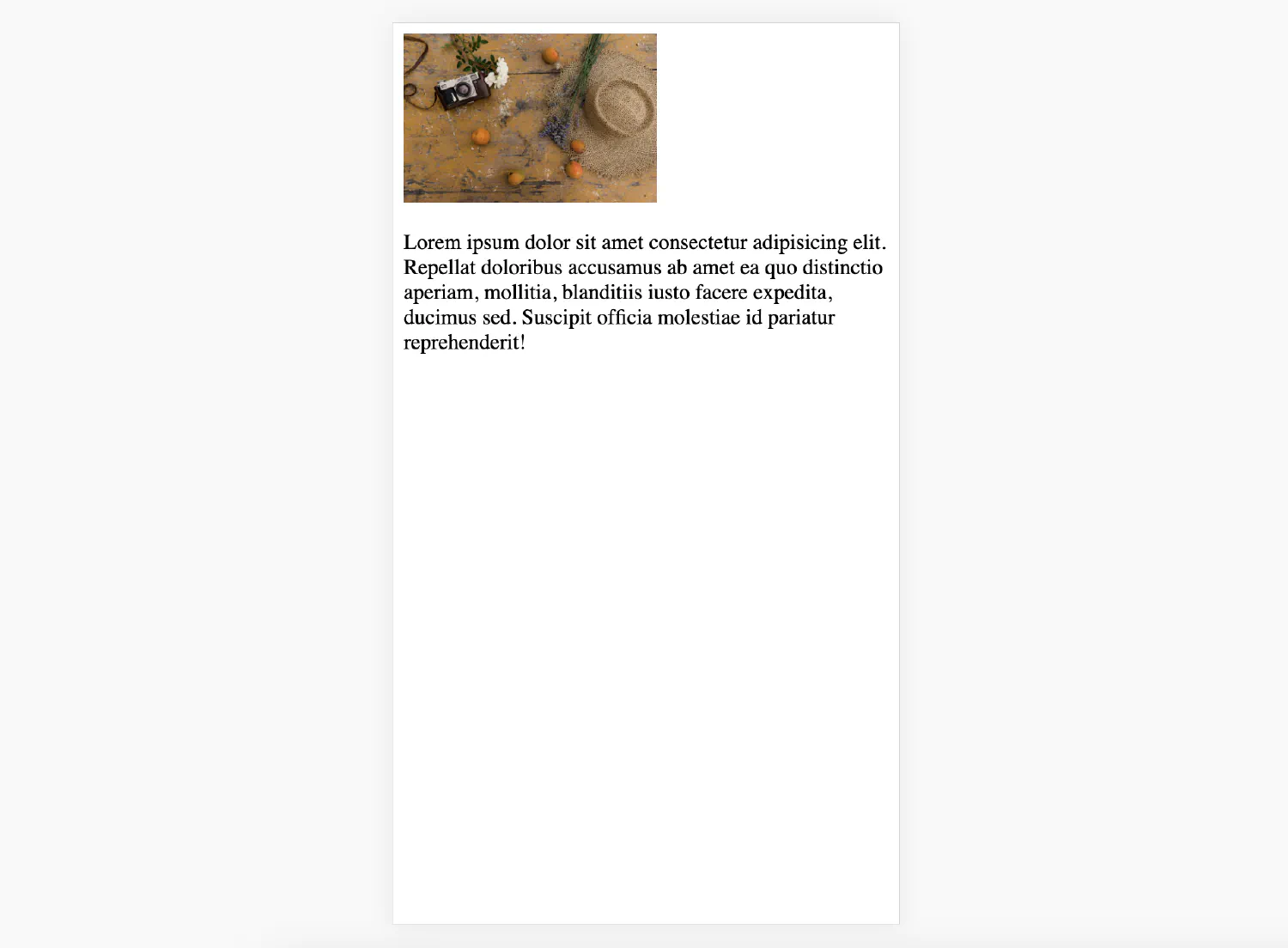
⬇️ With viewport tag

Media queries and breakpoints #
The media query is a technique that allows you to selectively apply a block of CSS code. For example, the following @media rule specifies that the enclosed CSS rules will only be activated for screen media (not printed documents), and the viewport has a maximum width of 767px.
| |
The @media rule has the following syntax:
| |
The <media_type> argument is optional, and it specifies the type of media you are targeting. Some common media types include screen (electronic screens such as smartphones, laptops, and so on), print (used for print preview), speech (used for screen readers), and all (all devices).
The <media_feature> argument is where you can add conditions to the media query. The condition could be the width of the viewport (min-width or max-width), the orientation of the device (orientation), or the actual screen size of the target device (device-width and device-height).
The media query plays a significant role in responsive design, as it allows you to define different styles for different viewports. For instance:
| |
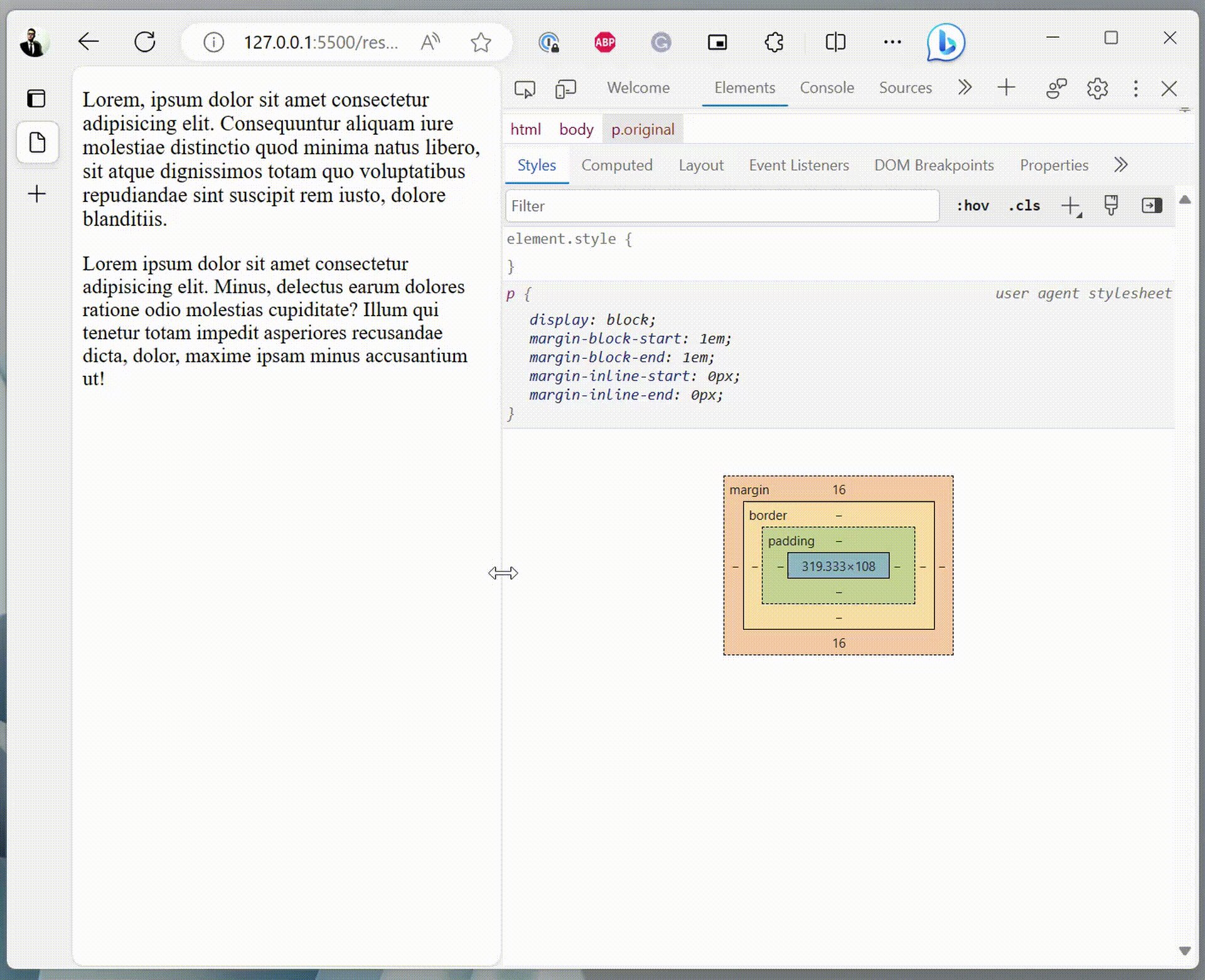
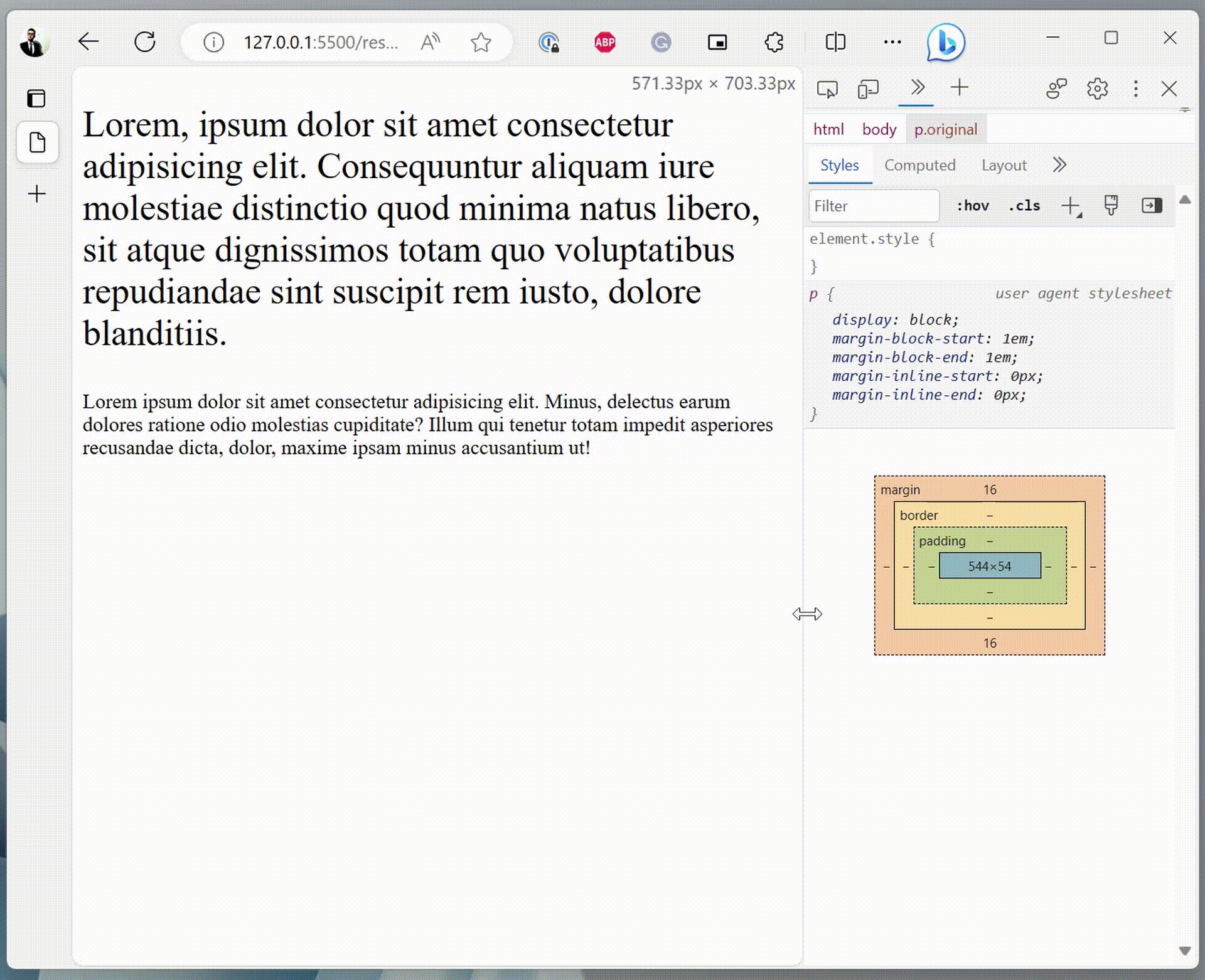
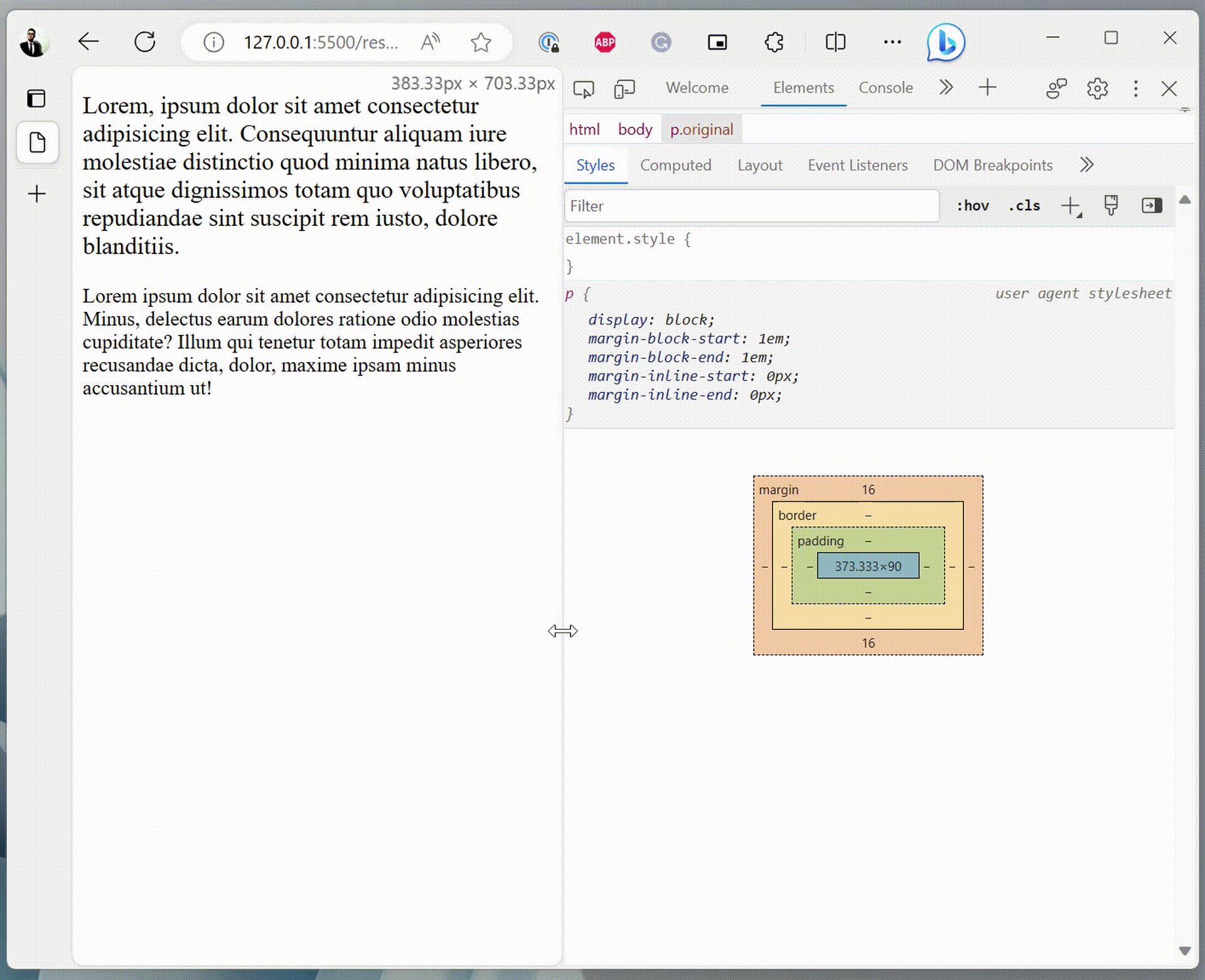
In this example, the text background will be lightblue when the viewport is smaller than 640px. Now, resize your browser, and when the viewport is larger than 640px, the background will turn into lightcoral.
⬇️ Smaller than 640px

⬇️ Larger than 640px

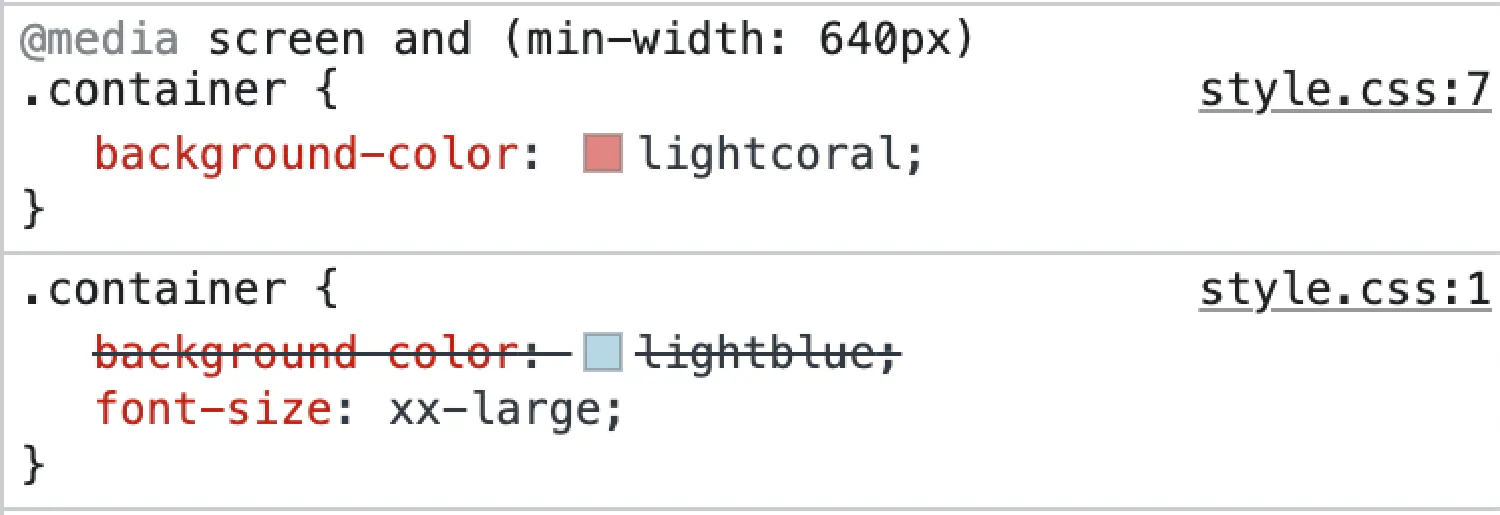
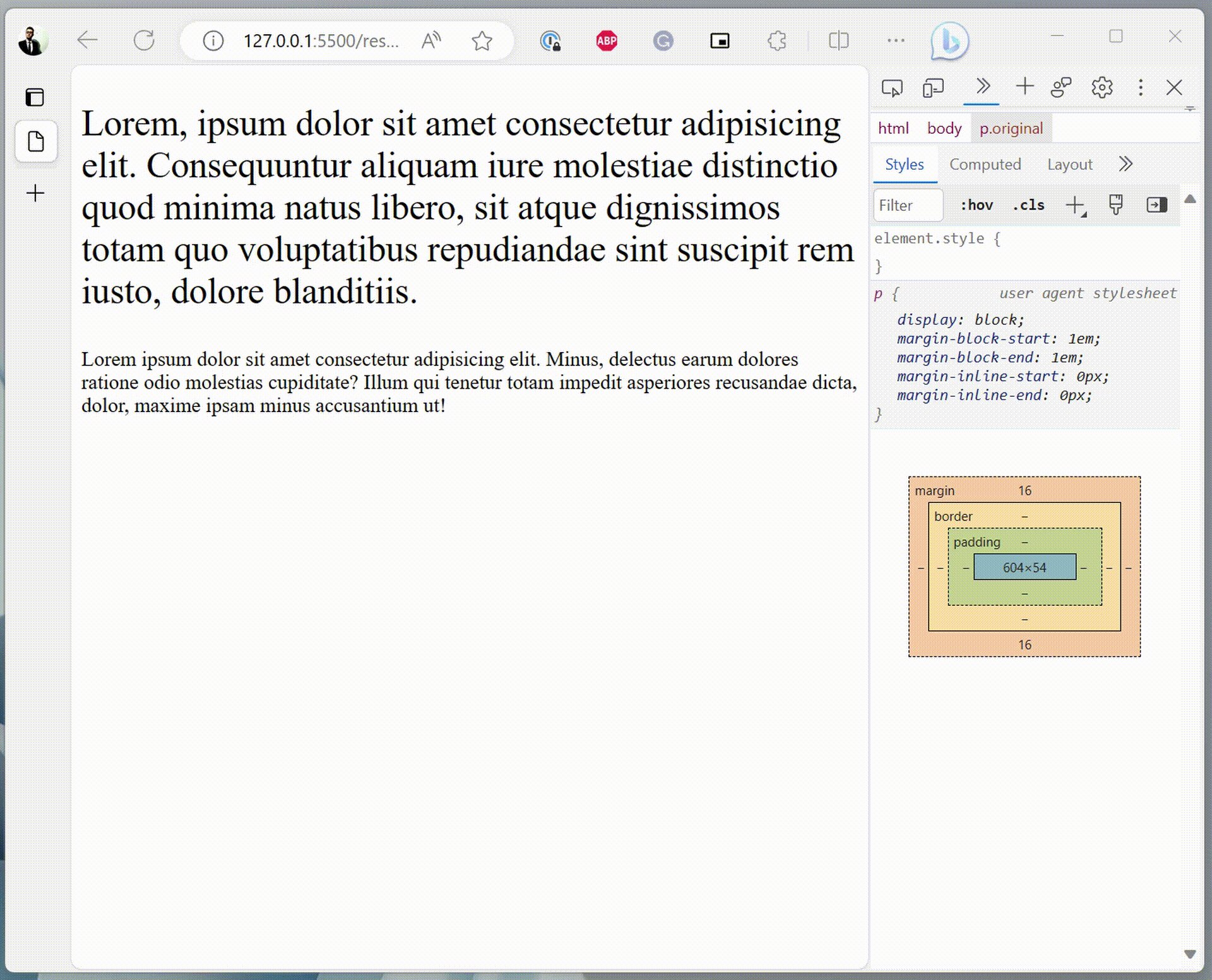
The font size remains the same even though we did not define a font-size property for the min-width: 640px media query. The property will simply be inherited from the original .container styles. You may check what CSS styles are active using your browser’s developer tools.

Notice that the background-color: lightblue; style has been crossed off, meaning it is not currently active, but the font-size: xx-large; style is.
The 640px we are using in this example is a commonly used breakpoint separating small screen devices (such as smartphones) and others. Usual breakpoints include:
| |
Notice that in these examples, we are only using min-width as the condition. This is because when designing responsive webpages, you should always follow the rule of mobile first, meaning you always start with the smallest viewport and work your way up to the big screens. You will see this in action later.
Creating responsive page layouts #
Of course, for a real-life project, things are much more complicated. But don’t worry, we’ll discuss more about media queries with real examples. In this section, we will create responsive page layouts that adapt to the viewport sizes using media queries, flexbox, grids, and other technologies.
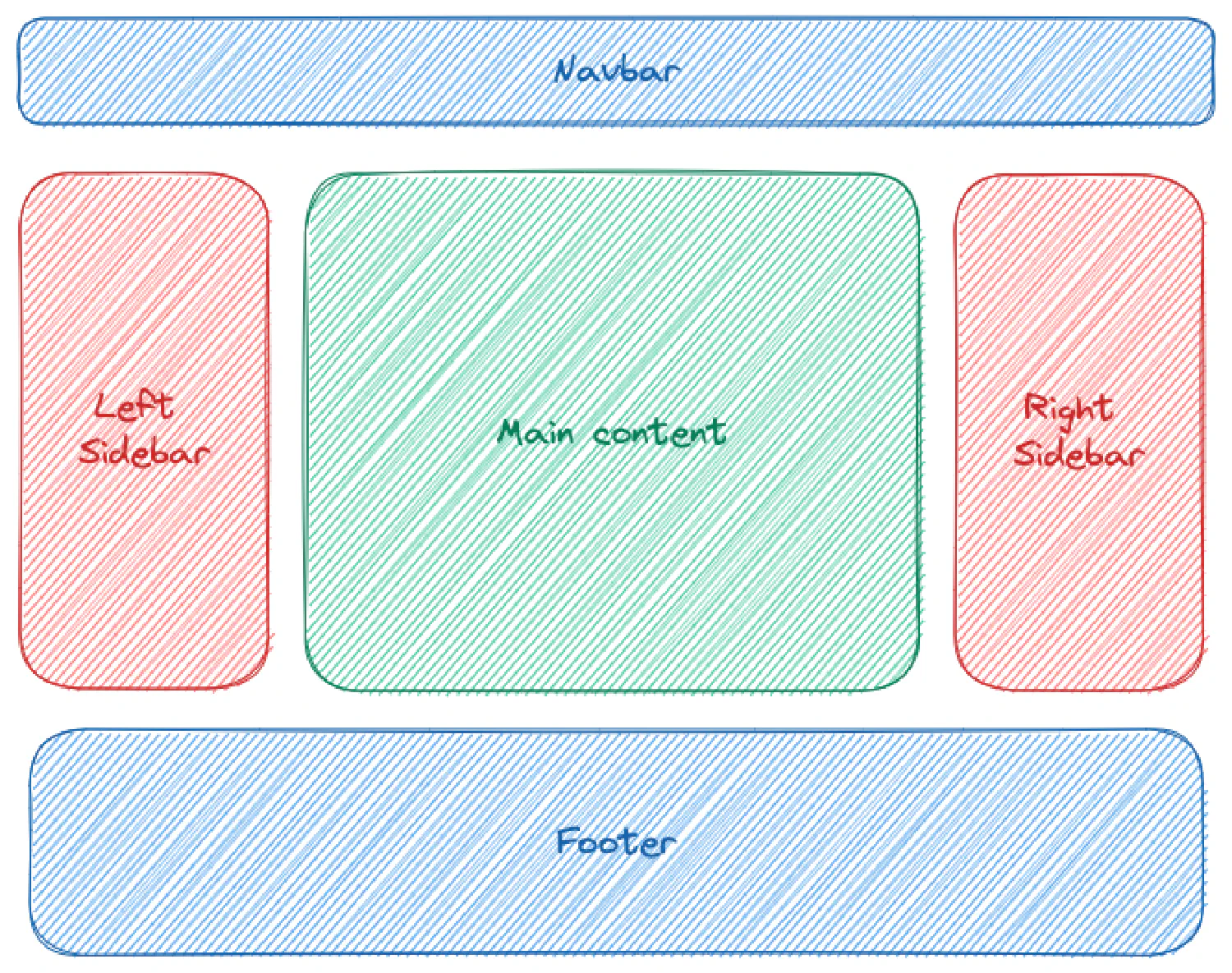
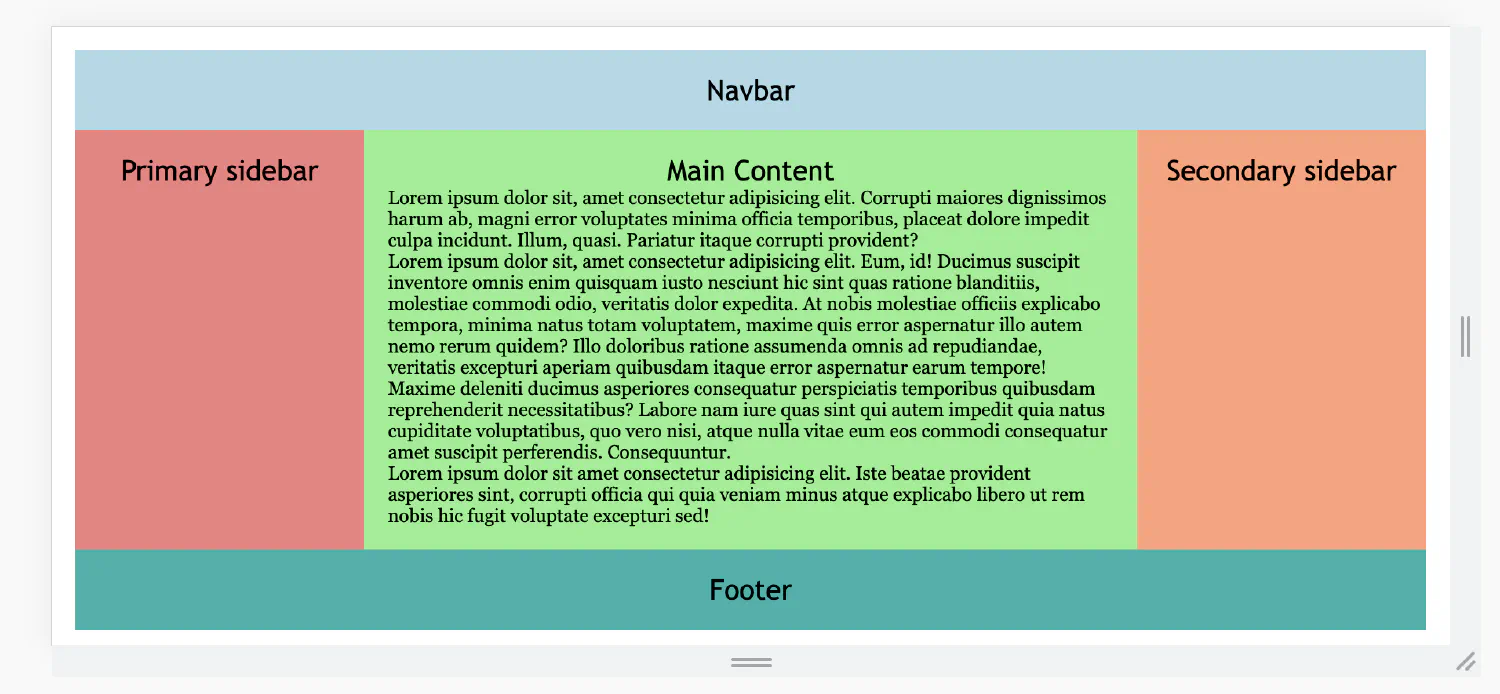
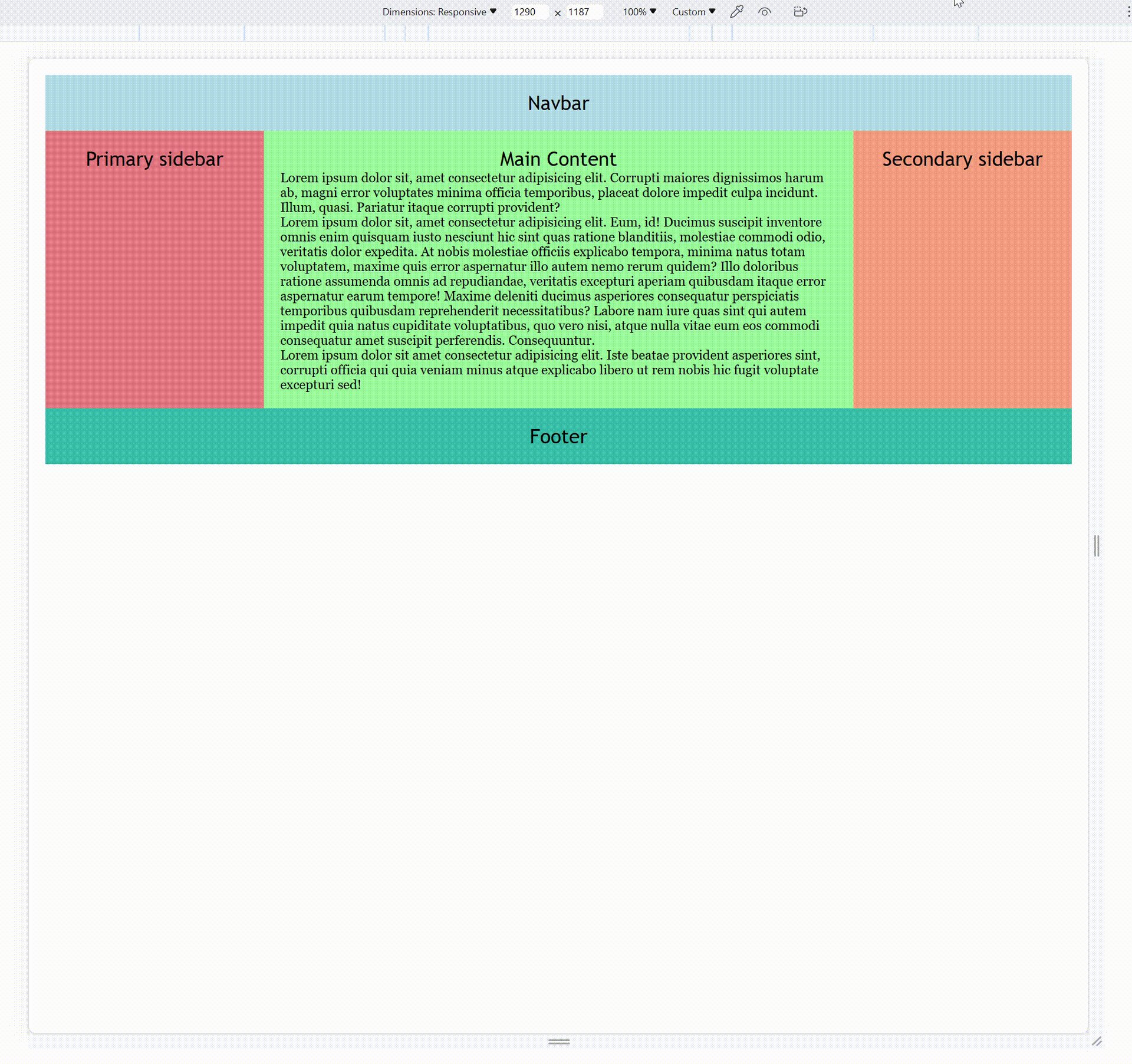
For demonstration purposes, we’ll build a responsive page layout with a navigation bar, two sidebars (left and right), a main content section, as well as a footer, as shown in the diagram below.

The HTML code is rather simple:
| |
Before getting started with the layout, you should set box-sizing to border-box like we discussed in the previous chapter. * is a wildcard selector that selects all elements in the HTML document.
| |
I also added some decorative styles to make the webpage look better. You can create a different design if you want. I will skip this code in future examples.
| |
Using flexbox #
Next, you can create a flexbox layout by setting display to flex. The flexbox layout is, in fact, responsive by default when you set flex-direction to row and flex-wrap to wrap, since the next element will automatically occupy the next row when there is not enough space.
| |
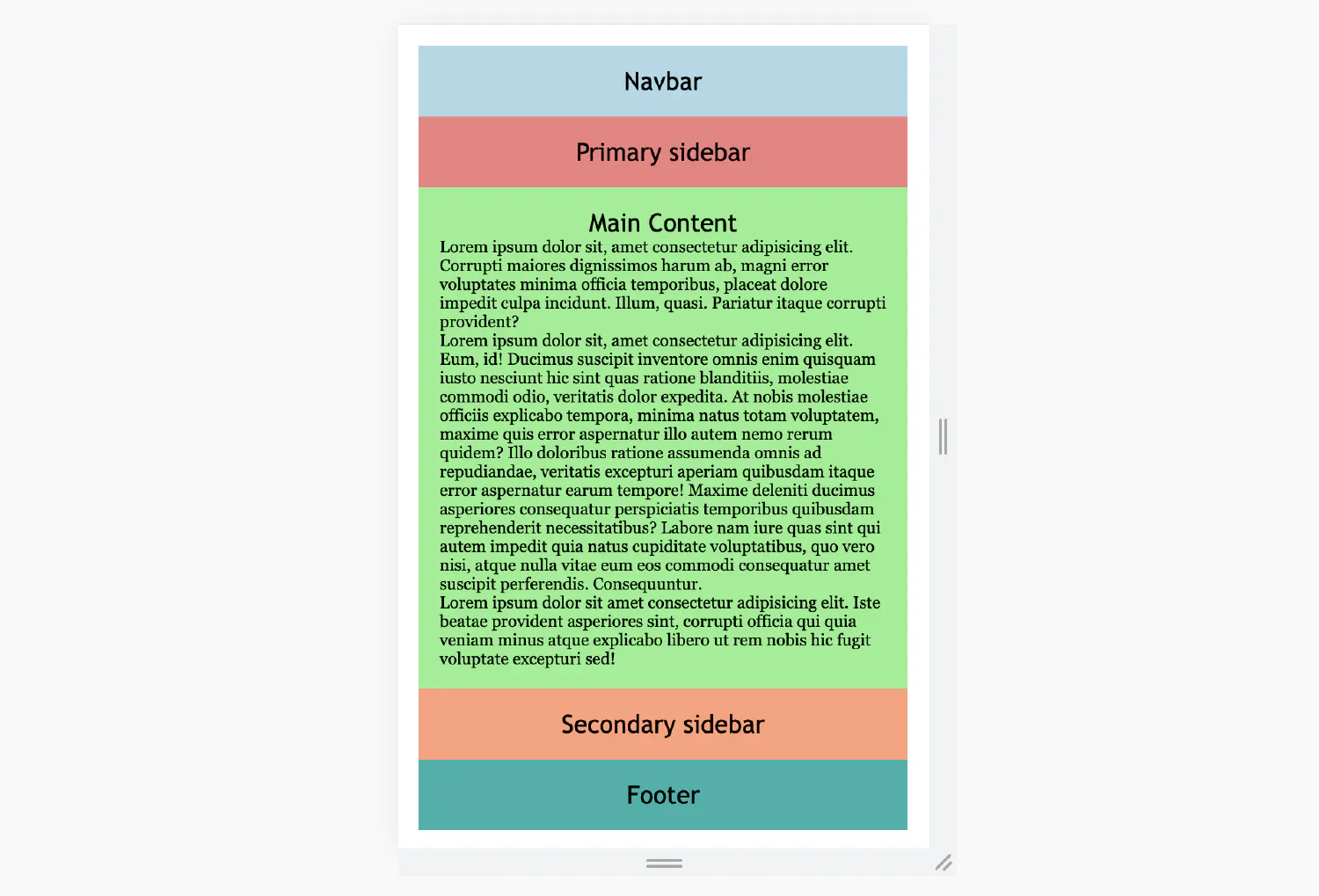
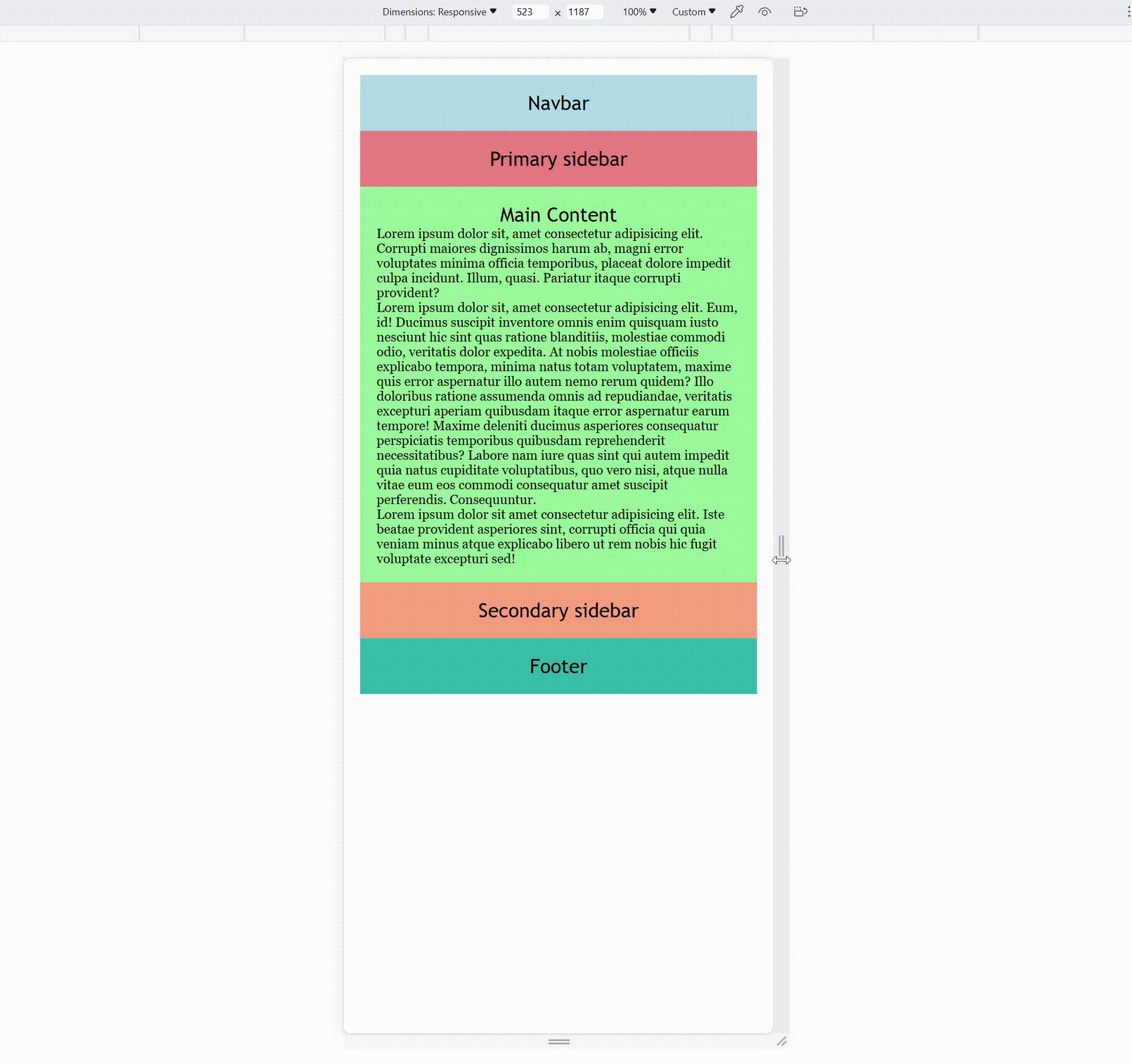
Remember, we are following the mobile-first rule, so for small screens, each section should take up all the horizontal space available.
| |
⬇️ Flex layout on small screen

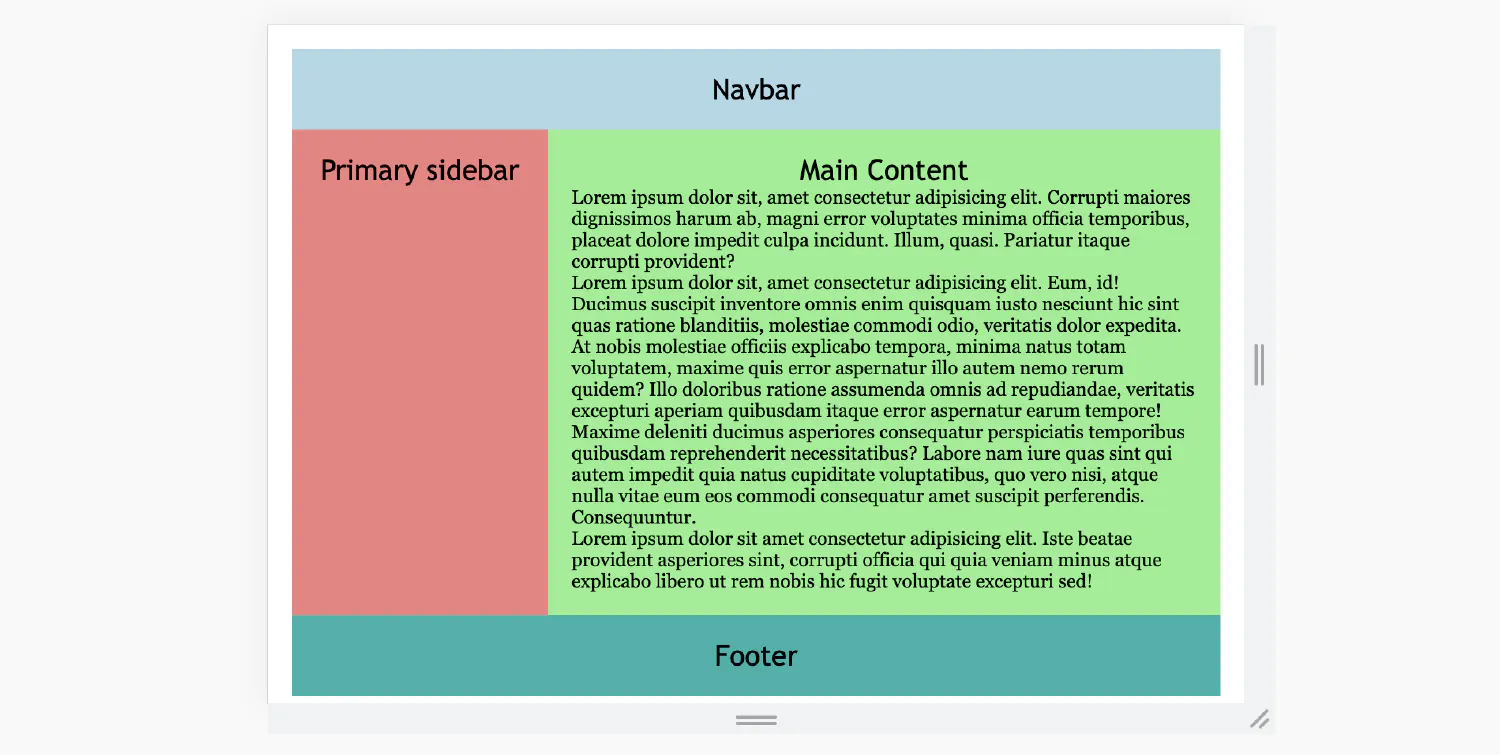
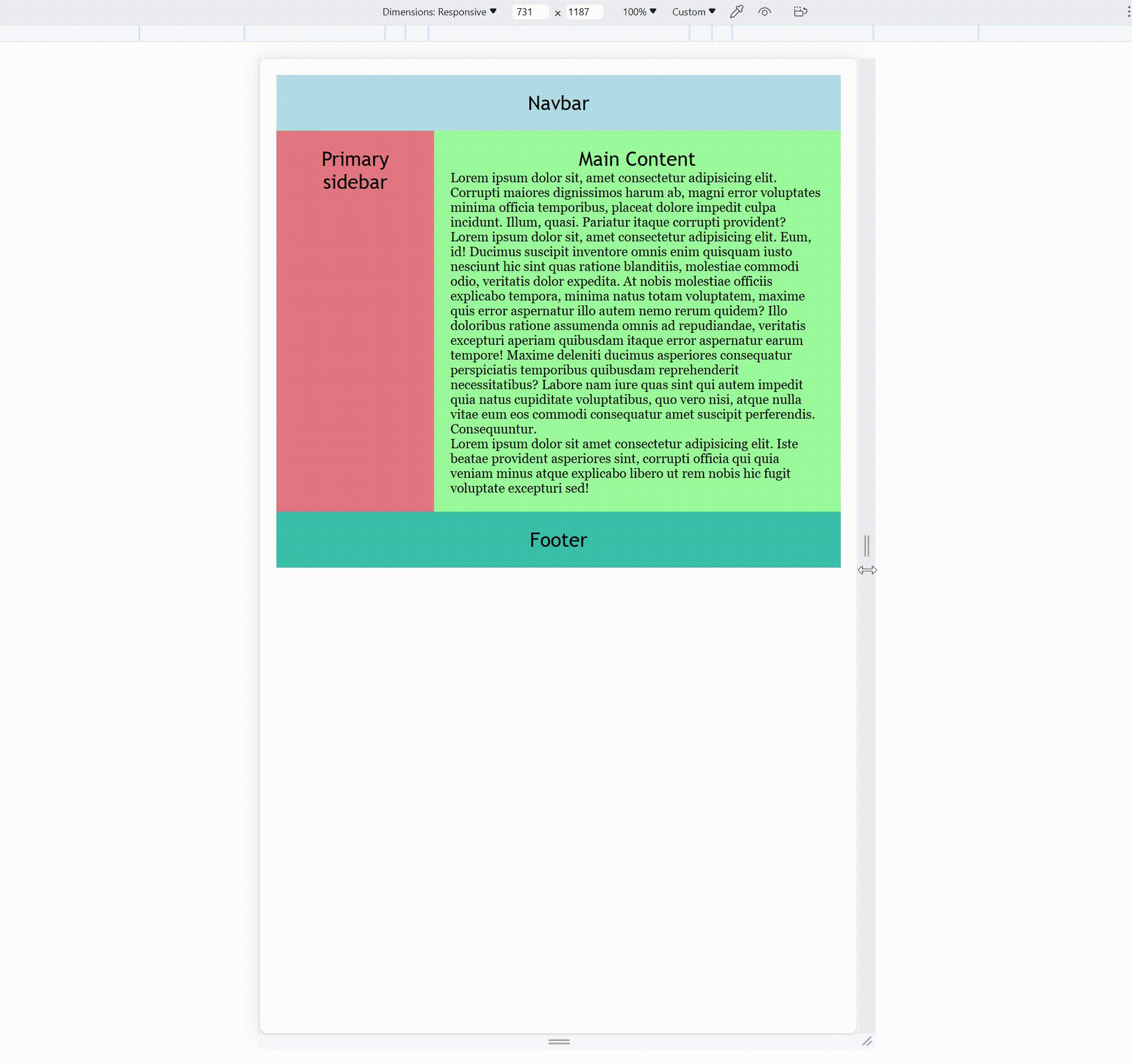
For medium size screens, the setup is a bit more complicated but also more flexible. For instance, you can keep the navbar and footer to occupy 100% of the horizontal space. And then, let the sidebar and the main content section take the same row. Here, I decided to hide the secondary sidebar to make more space for the main section.
| |
⬇️ Flex layout on medium screen

The flex property is a shorthand for flex-grow, flex-shrink, and flex-basis properties. flex-grow controls how much an element grows compared to other elements as the viewport grows. flex-shrink is the opposite, which defines how much an element shrinks as the viewport shrinks. And lastly, flex-basis defines the initial size of the element.
The flex property has the following syntax:
| |
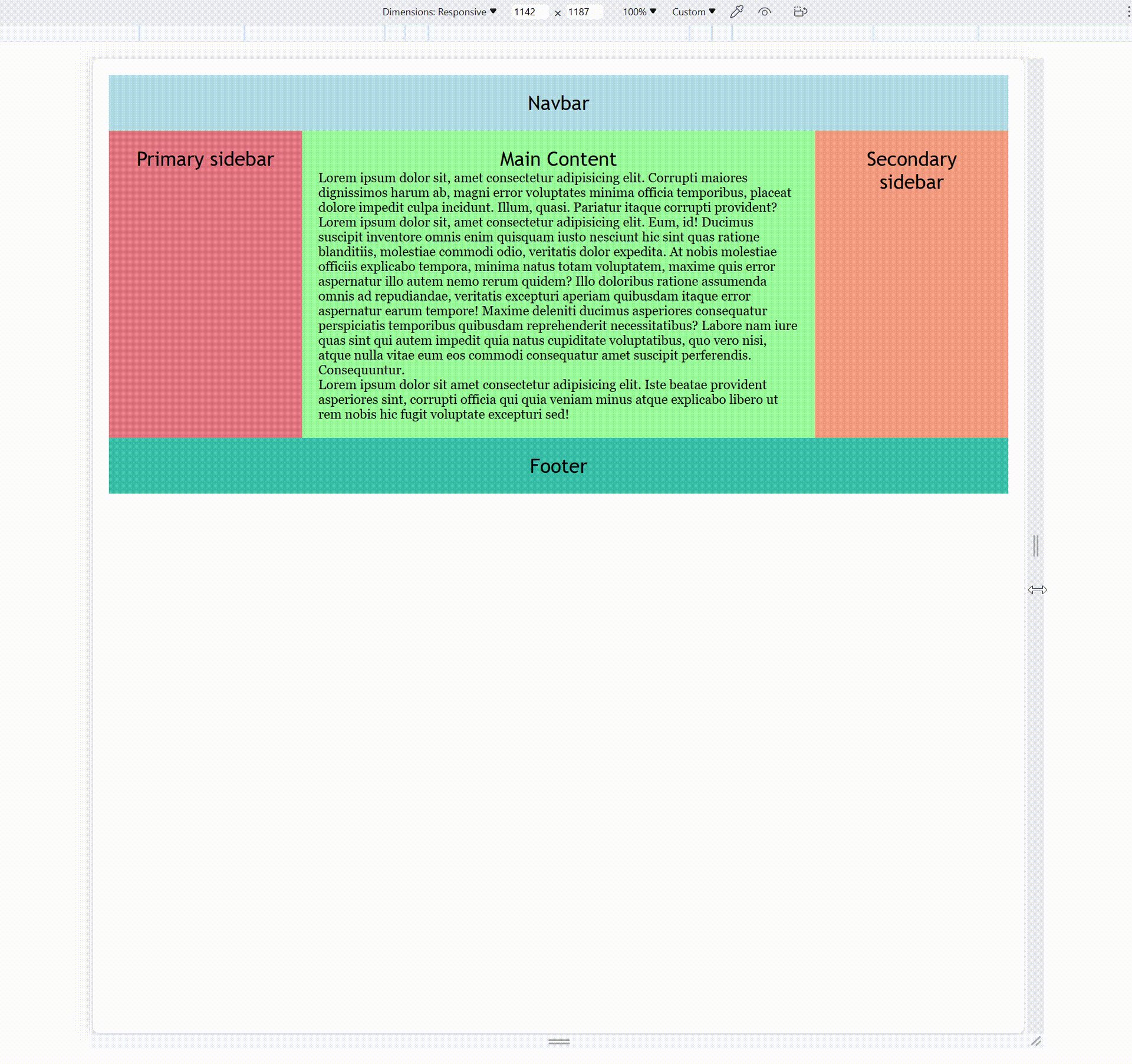
For larger screens, the secondary sidebar should also be displayed. It will take up the same amount of space as the primary sidebar.
| |
⬇️ Flex layout on large screen

Finally, let’s see this layout in action:

CSS grids #
It is also possible to create the same layout using CSS grid instead of the flexbox. First, define the display type and create the columns using the grid-template-columns property.
| |
Notice that we are using the unit fr, which means fraction. This example means we are dividing the page into four equal fractions, and each column takes one fraction. These relative units, such as %, vm, fr and others, are very useful for responsive web design.
On a small screen, all elements should take up all four columns:
| |
On medium screens, the primary sidebar takes one column, and the main content section takes three.
| |
Finally, on large screens, the sidebars each take one column, and the main content takes two.
| |
Legacy layout method #
Besides the flexbox and grid, there is also a legacy method called the grid view, which you can use to create responsive layouts. This method divides the webpage into 12 columns, each taking 1/12 of the entire width. You can then decide how many columns an element should occupy for different viewports.
| |
Create the same grid view for medium and large screens.
| |
Apply this layout to our HTML document.
| |
Take the primary sidebar as an example. On small screens, the element will take all 12 columns (col-12). On medium screens, the sidebar takes 4 columns (col-md-4), and on large screens, the sidebar takes only 3 columns (col-lg-3).
Responsive layouts without media queries #
All three layout methods we just discussed are widely used in real life, even the legacy method, which is still supported by many popular CSS frameworks. However, you may have noticed that it doesn’t matter if you are using flexbox, grid, or the grid view. You will need to use media queries to create breakpoints for different devices.
Today, electronic devices come in many different sizes. In our example, we only created two breakpoints for medium and large devices, but in reality, you probably need many more breakpoints than that. So, is it possible for us to simplify this process and create responsive layouts without using media queries? The answer is yes, but it does require some smart programming and an advanced understanding of CSS.
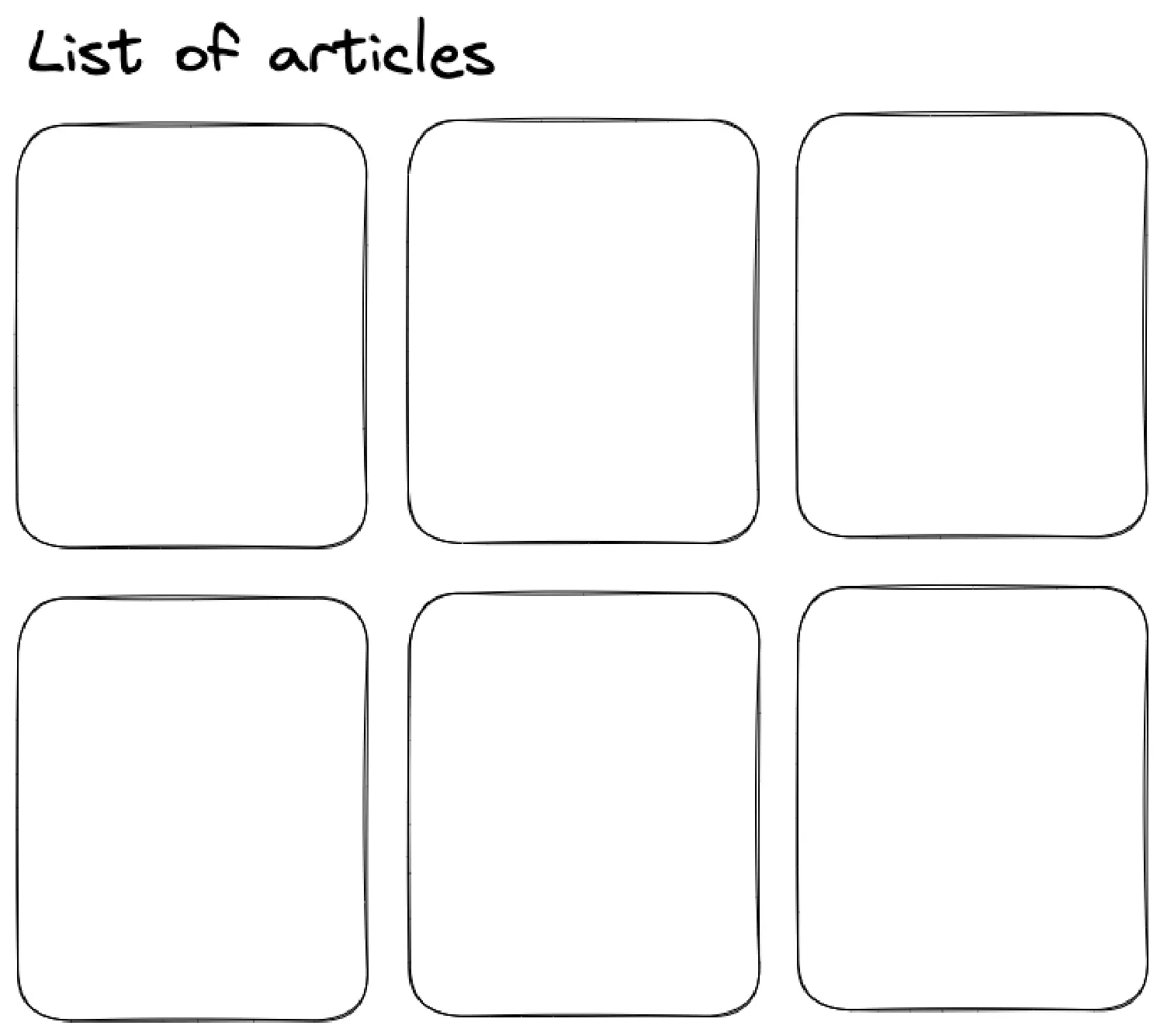
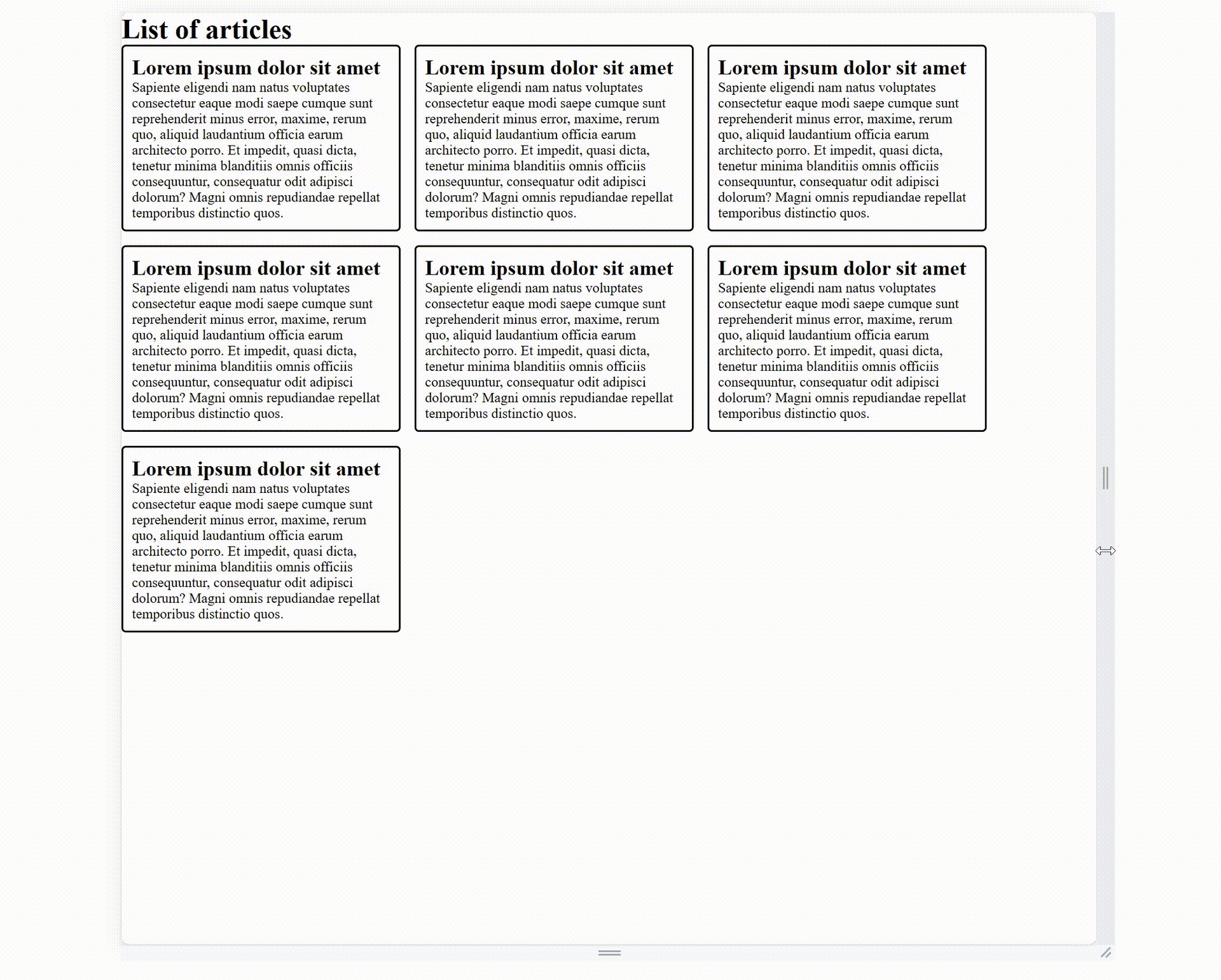
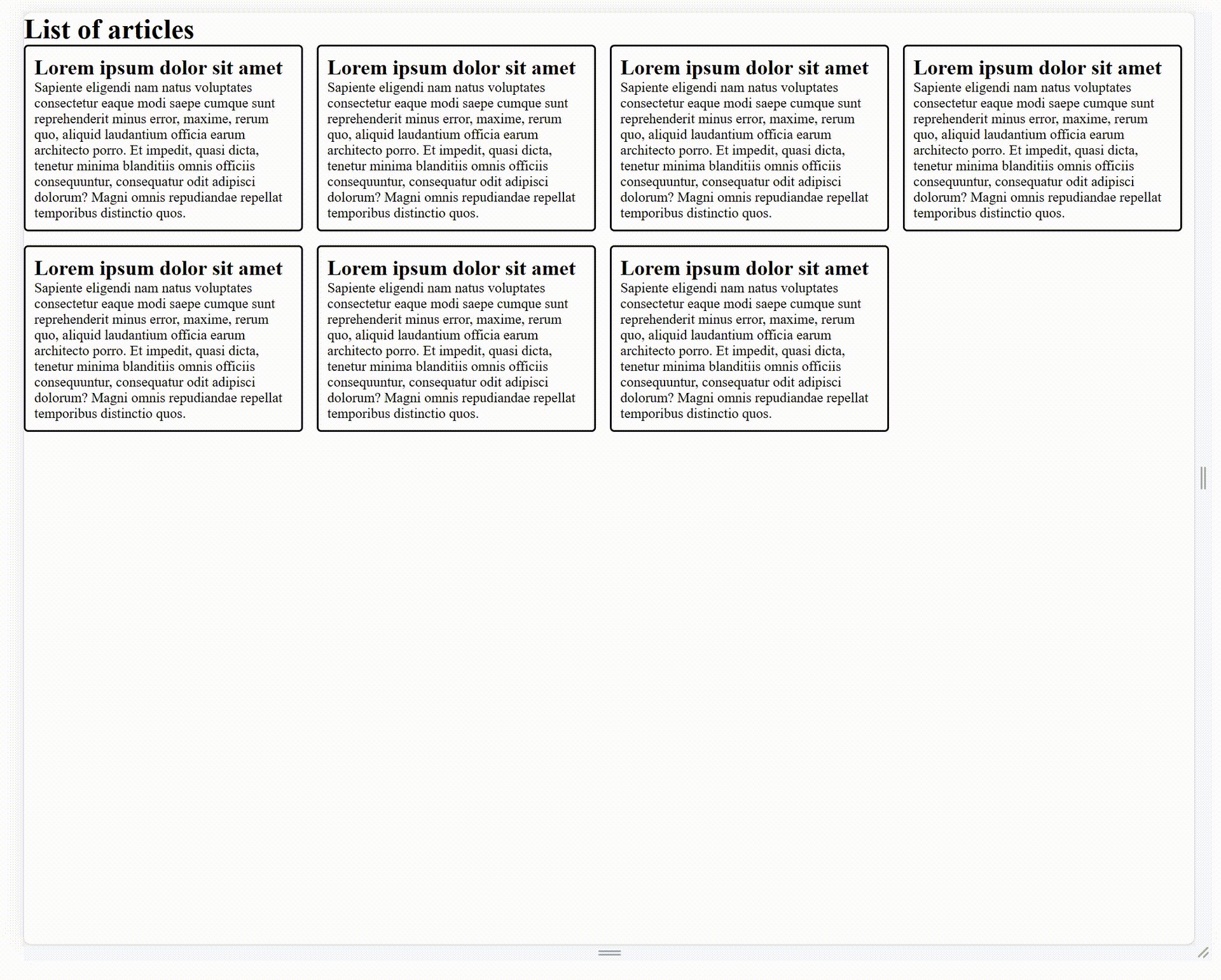
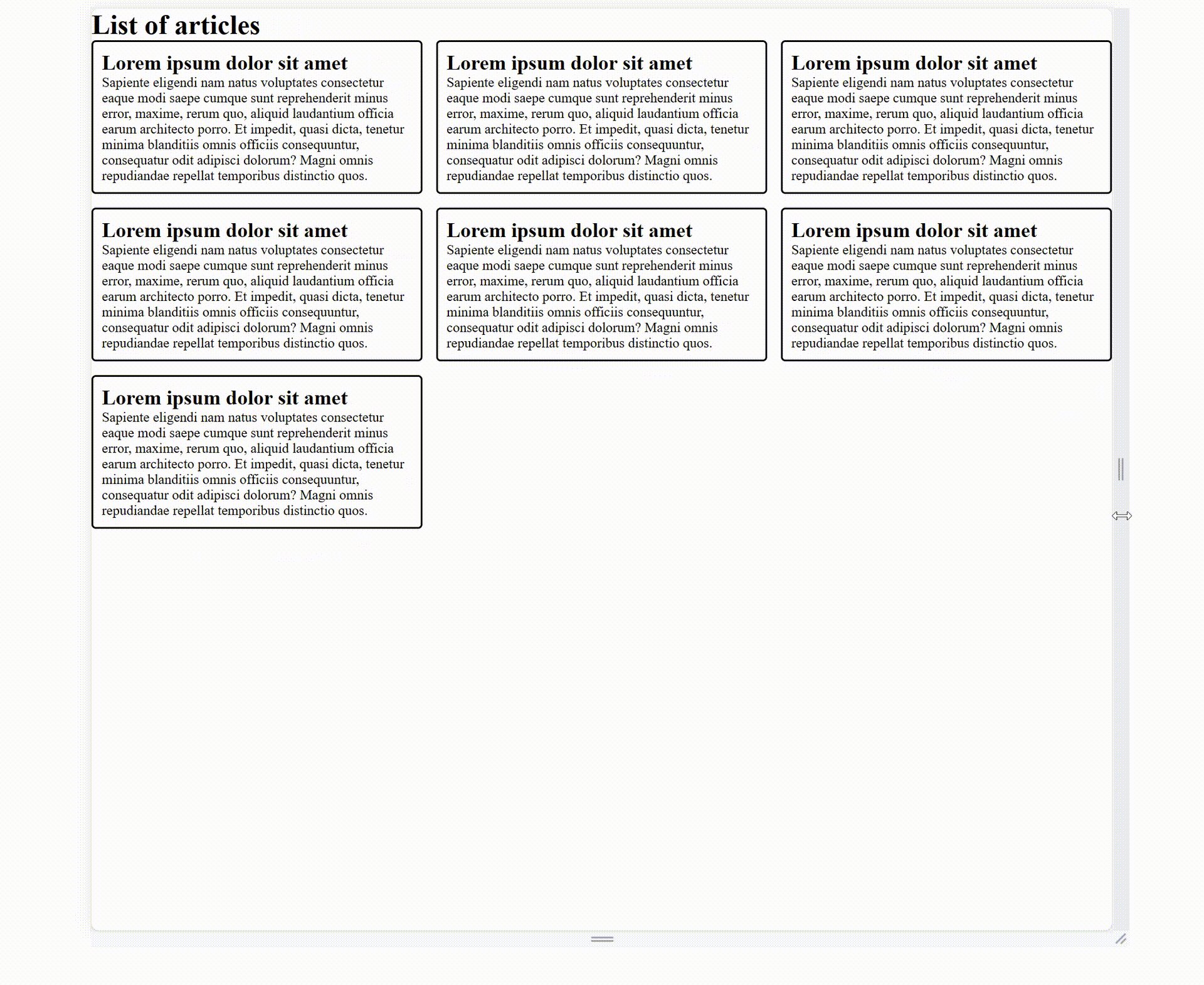
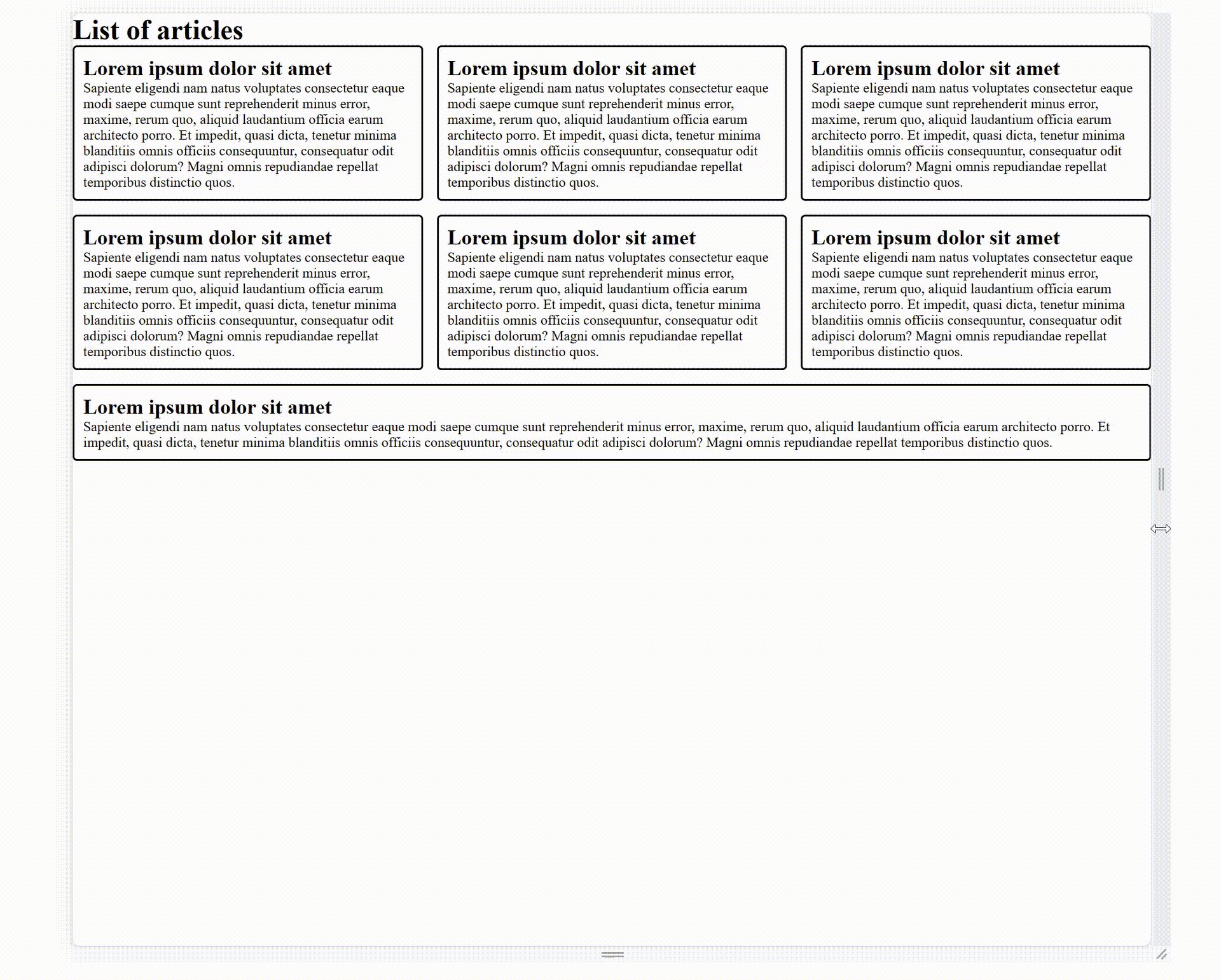
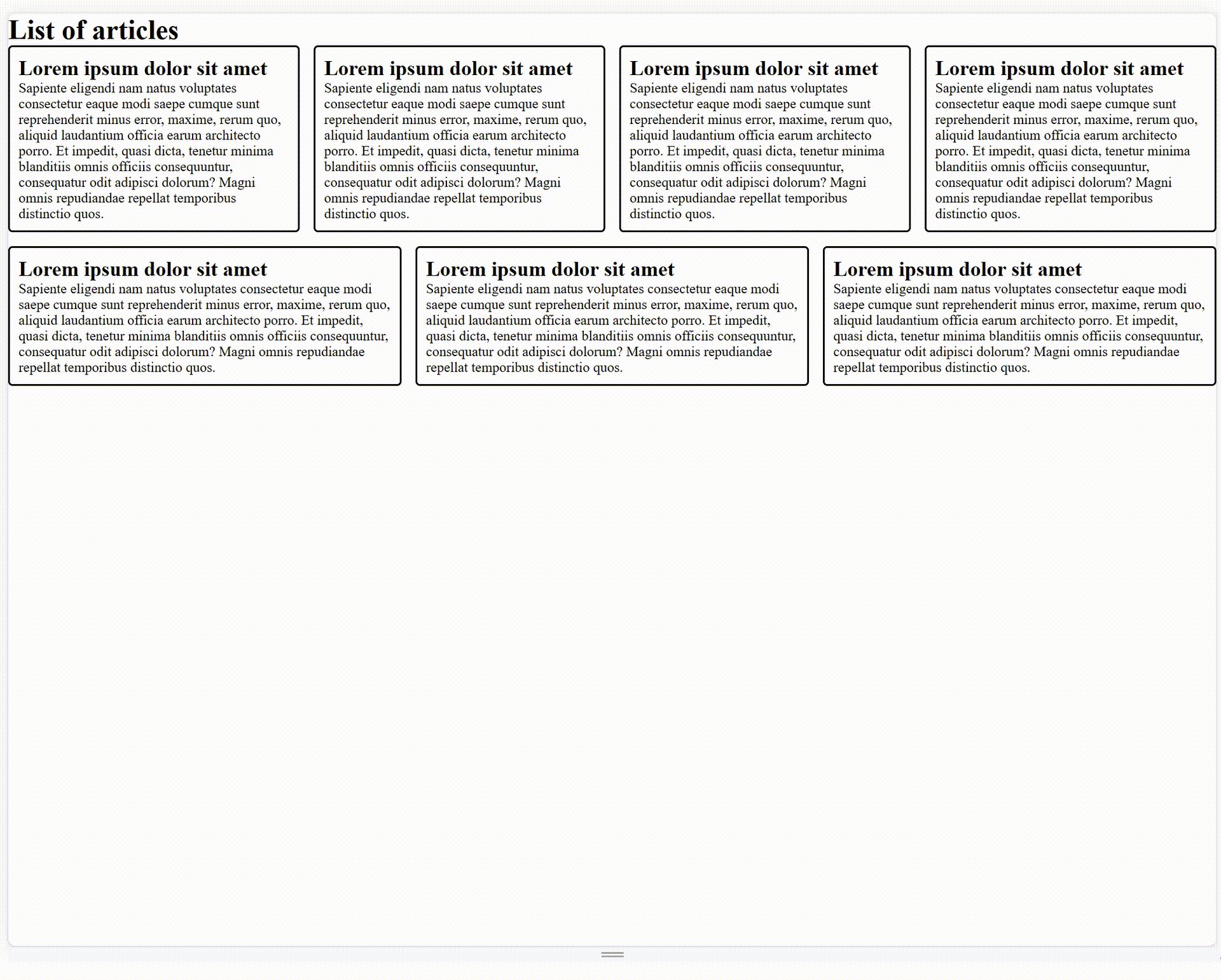
Say you are creating a webpage showing a list of articles using card components like this:

| |
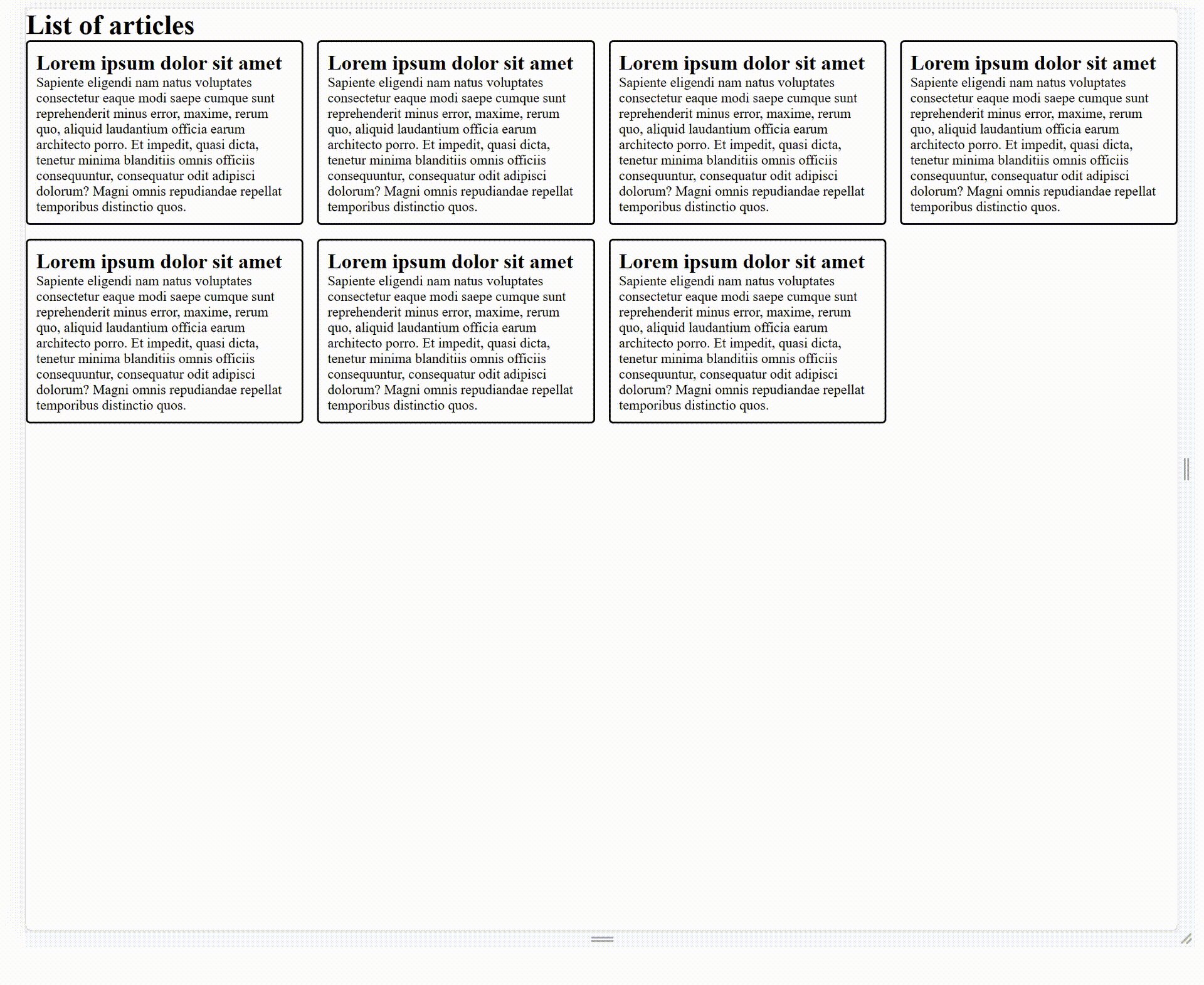
First of all, let’s think about how to create this list using grids. Assume each card is 20em wide, then you can automatically create the grid template using the repeat() function:
| |
The repeat() function creates a list of items based on the given values, which has the following syntax:
| |
In this example, the column size is 20em, and the number of columns is set to auto-fill, which means the browser will automatically find the maximum number of columns required to fill the entire row.

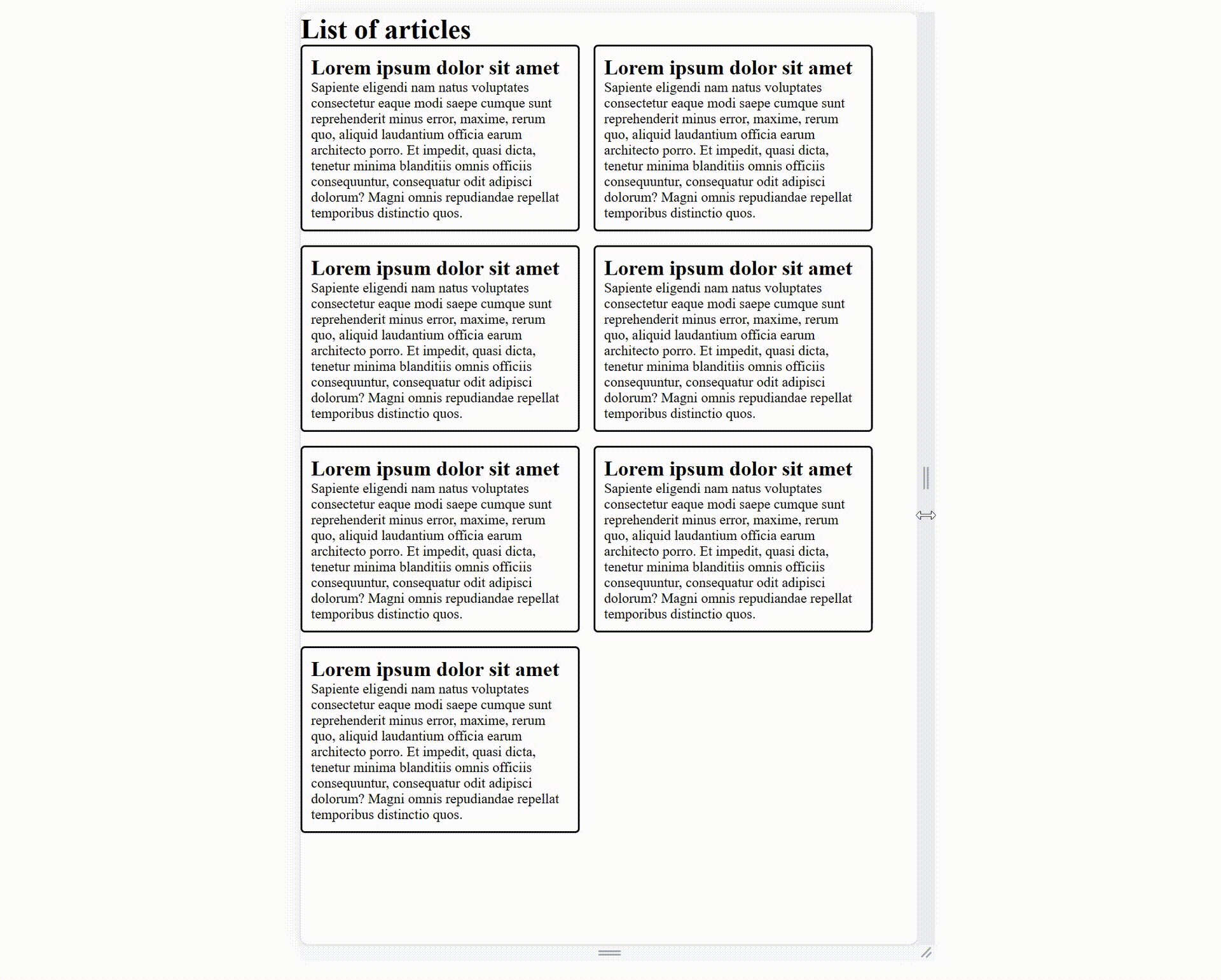
With this setup, you no longer need to use media queries, and the browser will automatically change the number of columns based on the viewport size.
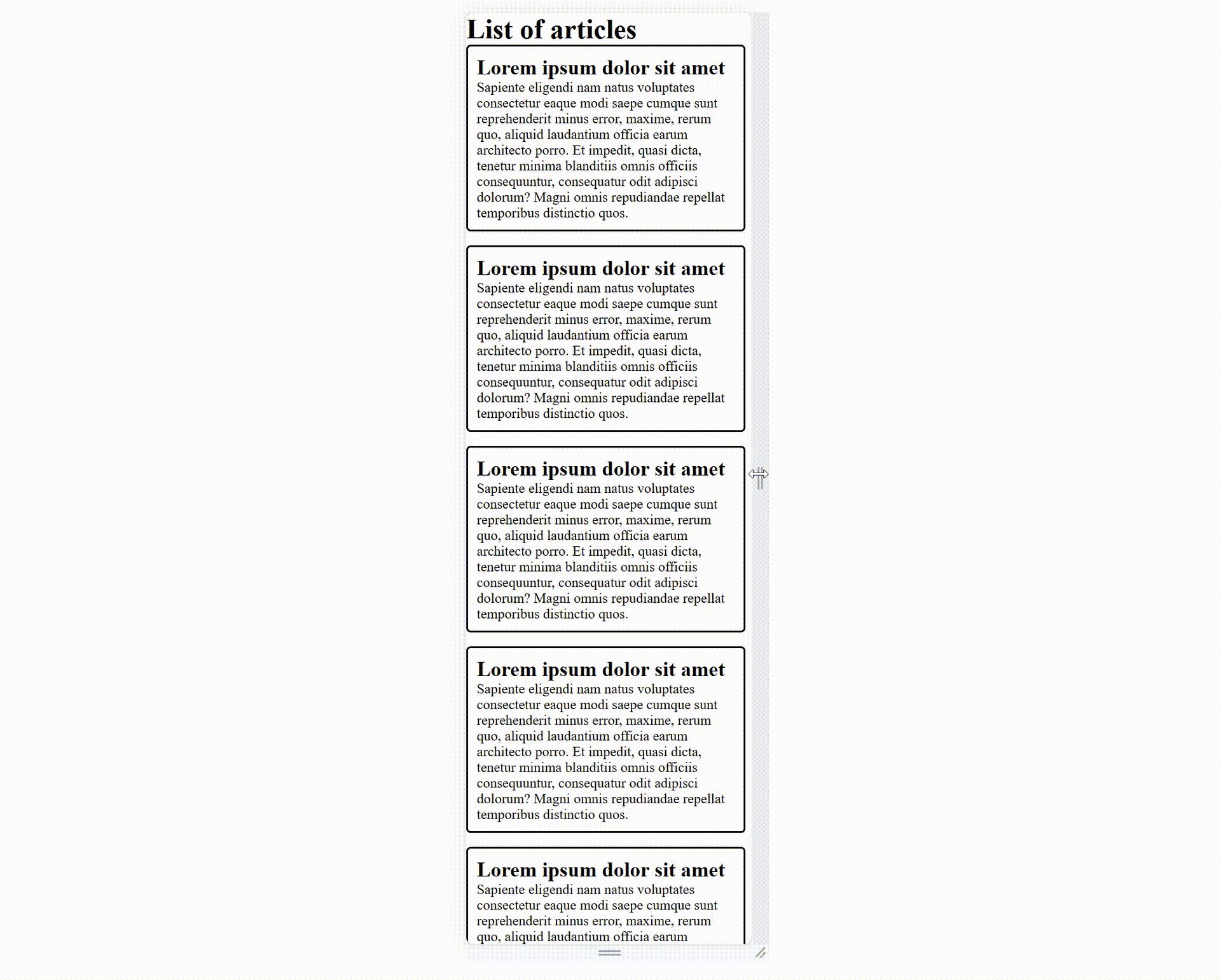
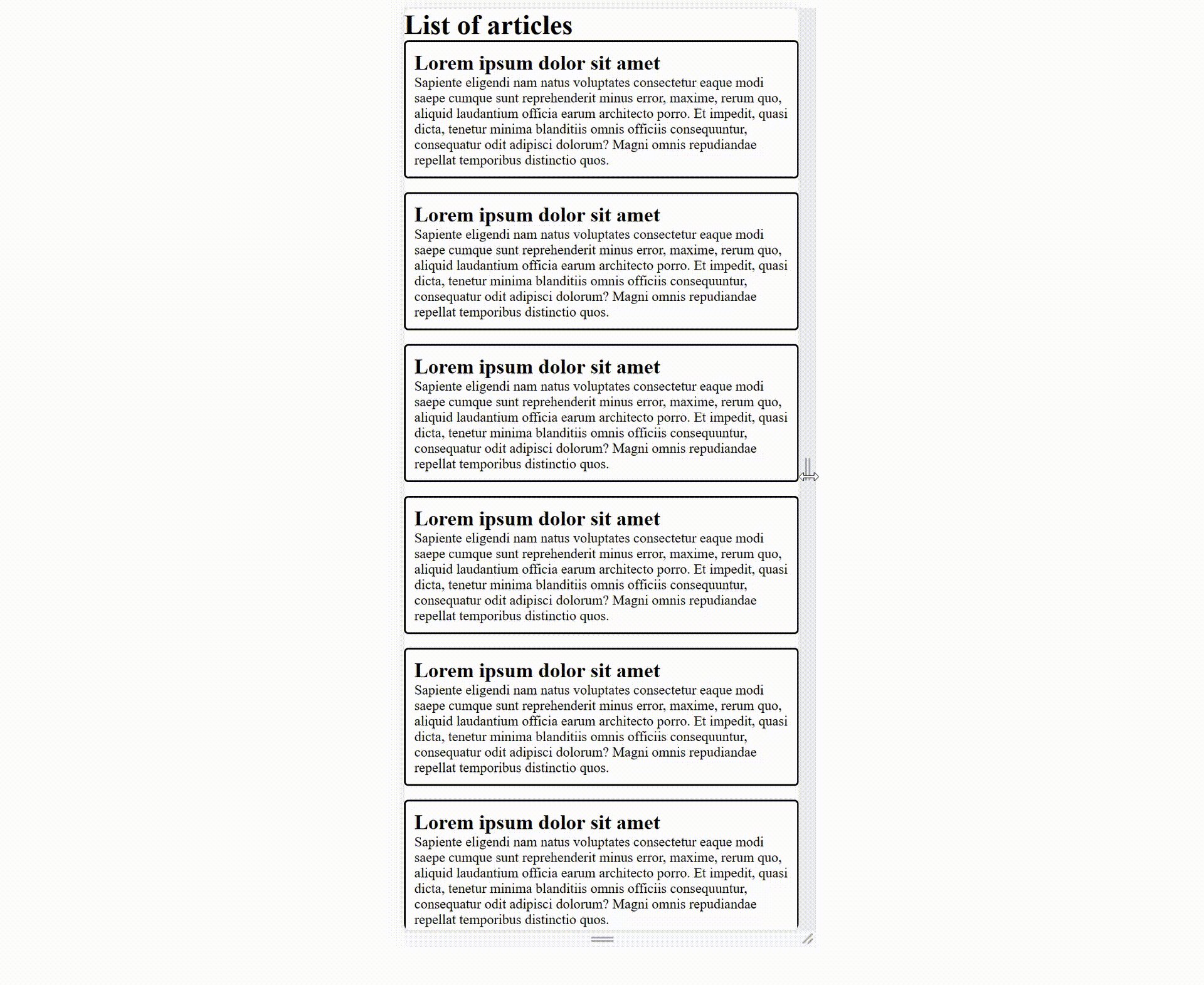
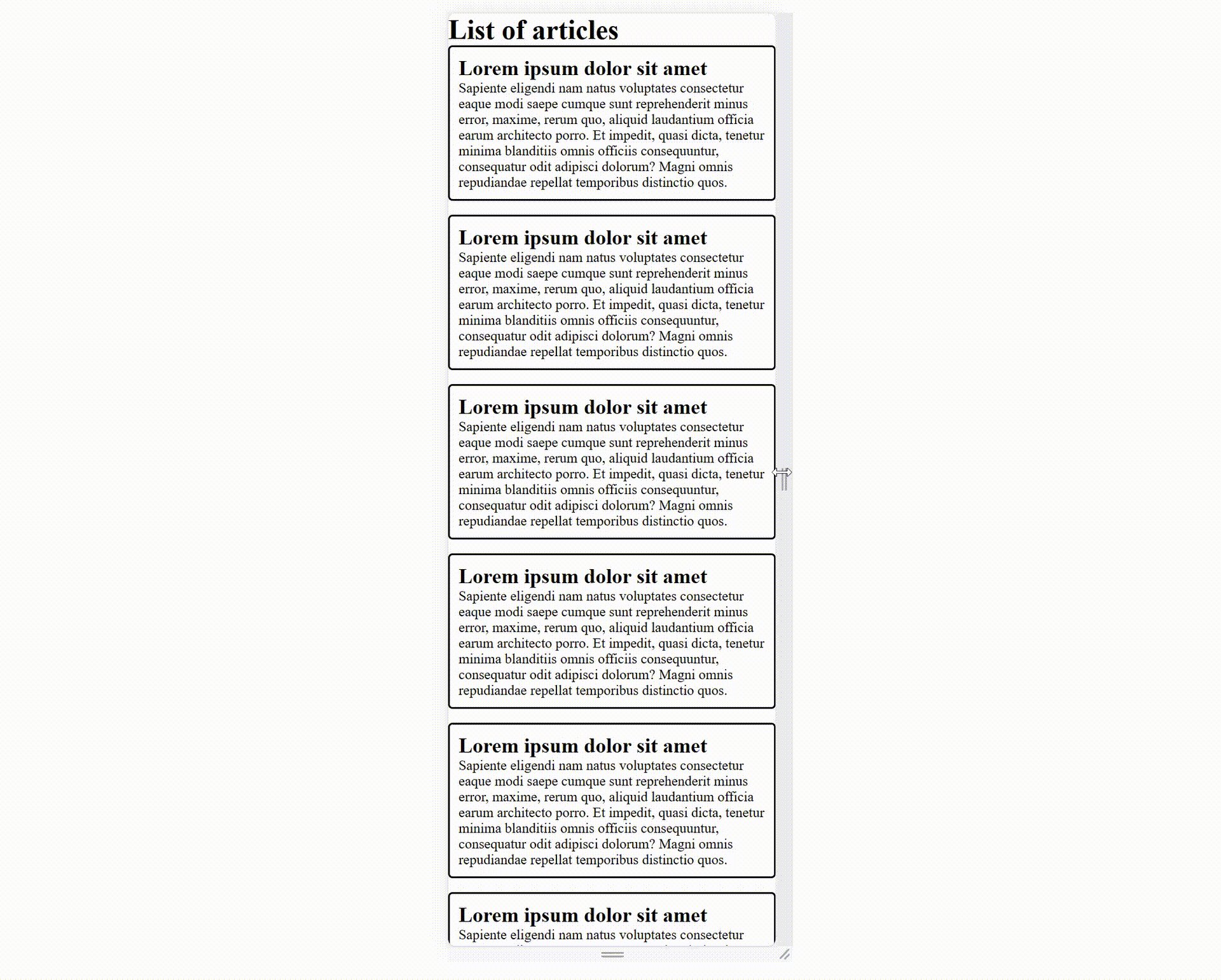
However, this solution has one issue. Notice that when the viewport is not wide enough to fill an extra card, a very noticeable blank space will be left on the page.
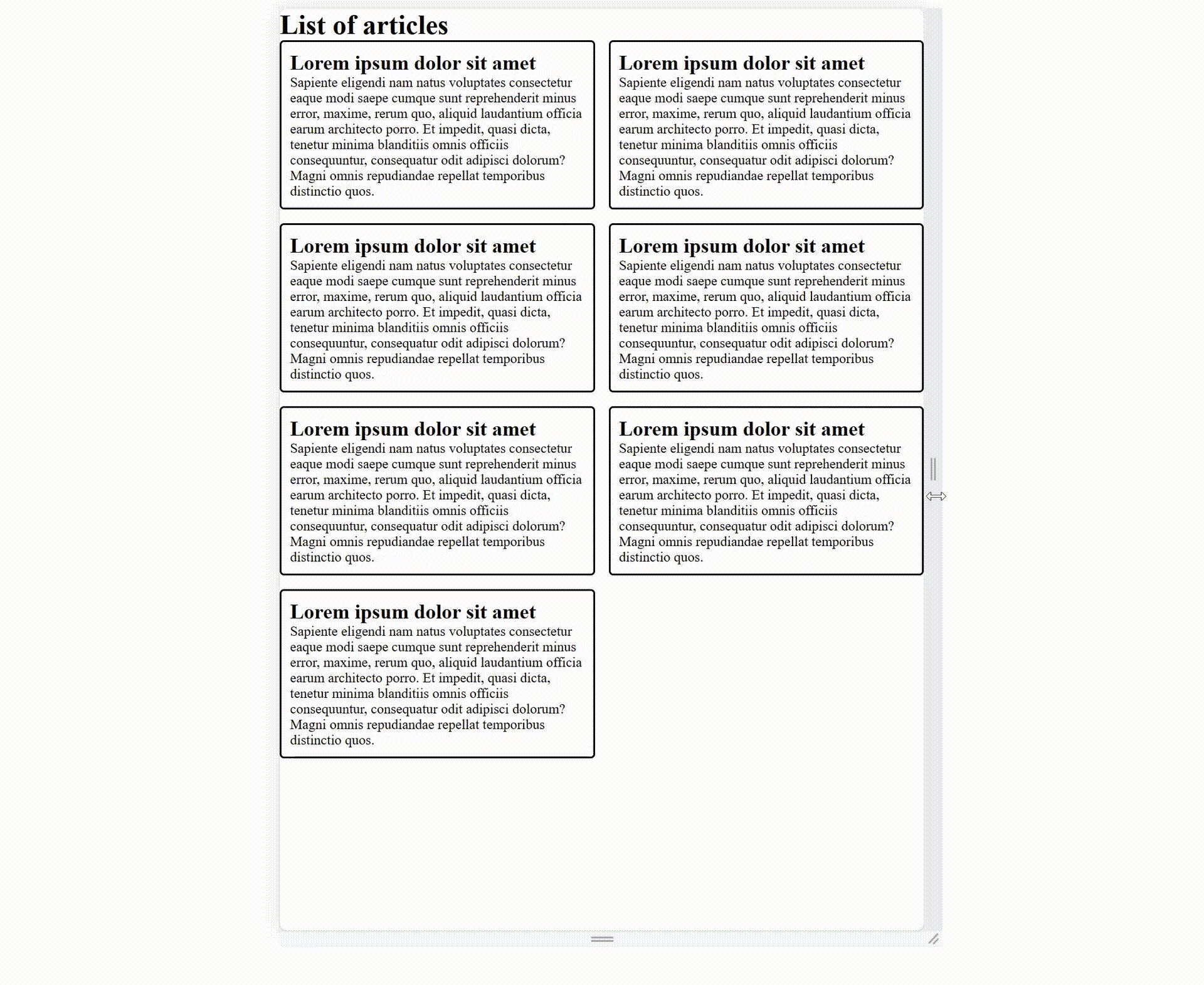
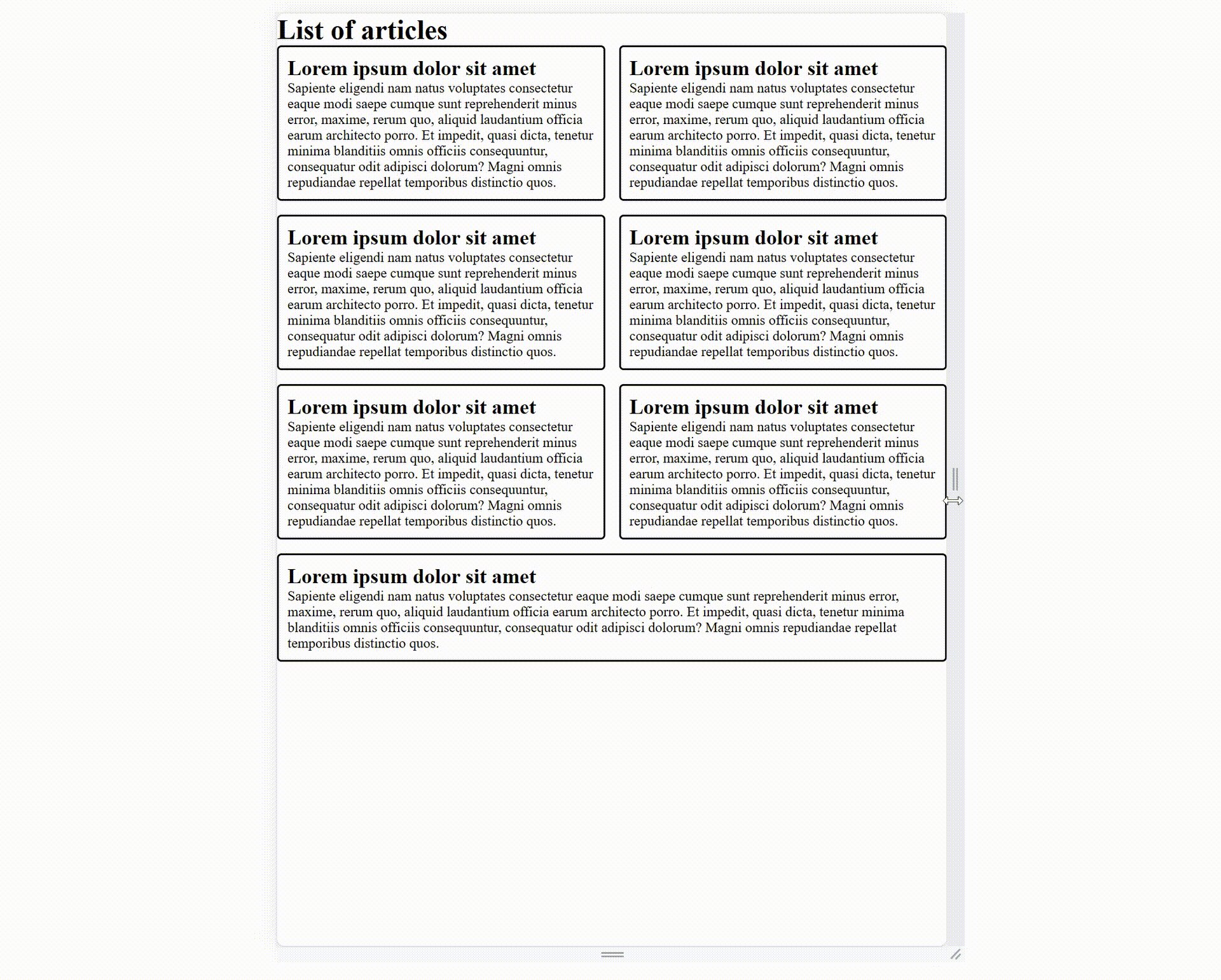
In this case, you should ensure that each card also adapts to the viewport instead of being fixed to 20em. This can be achieved using the minmax() function.
| |
The minmax() function gives a size that is greater than min (20em), and smaller than max (1fr) in order to fill the empty space.

Alternatively, you can go with a flexbox layout.

Responsive images #
Besides the page layout, there are other aspects you must consider when creating a responsive webpage. One of the most essential components is the image. By default, the image will be displayed in a pixel-to-pixel manner. One image pixel matches one viewport pixel, which means the image will likely be either too large or too small for the current viewport. For an image to be displayed properly on any device, you should define a size with a relative unit such as % or vw.
| |
Sometimes, an image must be displayed with a fixed aspect ratio. For example, a profile avatar usually has a 1:1 aspect ratio, but the photos might come in different sizes, especially for user-uploaded images. If you simply define an aspect-ratio property, the image will be stretched or squished.
| |

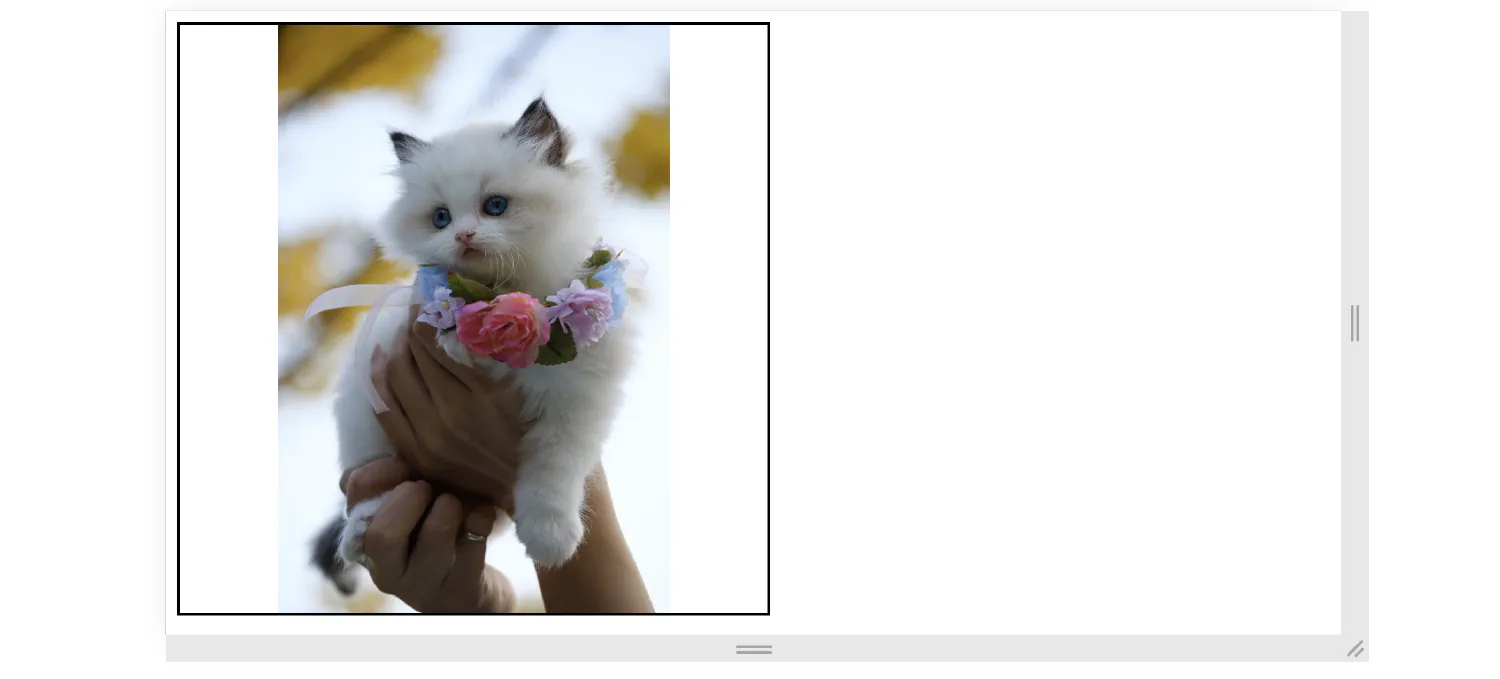
In this case, you can use the object-fit property to specify how the image should be displayed in the defined space.
The default option,
fill, will stretch or squish the image to fit the given dimension.1 2 3 4 5 6 7img { max-width: 50vw; aspect-ratio: 1/1; border: 2px solid black; object-fit: fill; }
containkeeps the image’s original dimension and resizes the image to fit the space.
coverkeeps the image’s original dimension, and resizes and crops the image to fill the space.
nonekeeps the image’s original dimension and size.
scale-downkeeps the element’s original dimension and scales the image down to fit the space. Unlikecontain, if the image is smaller than the defined space, it will not be scaled up to fit the space.
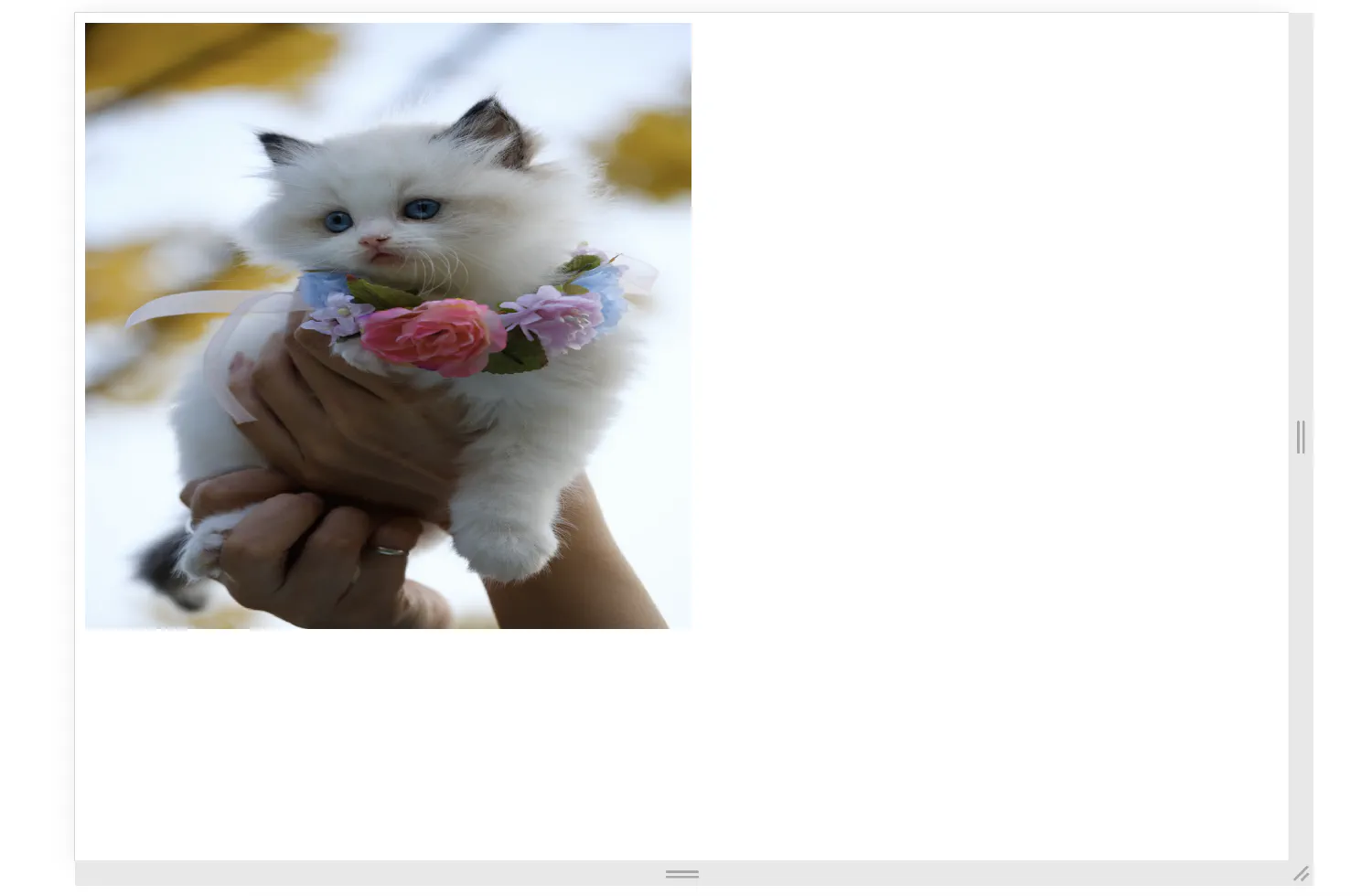
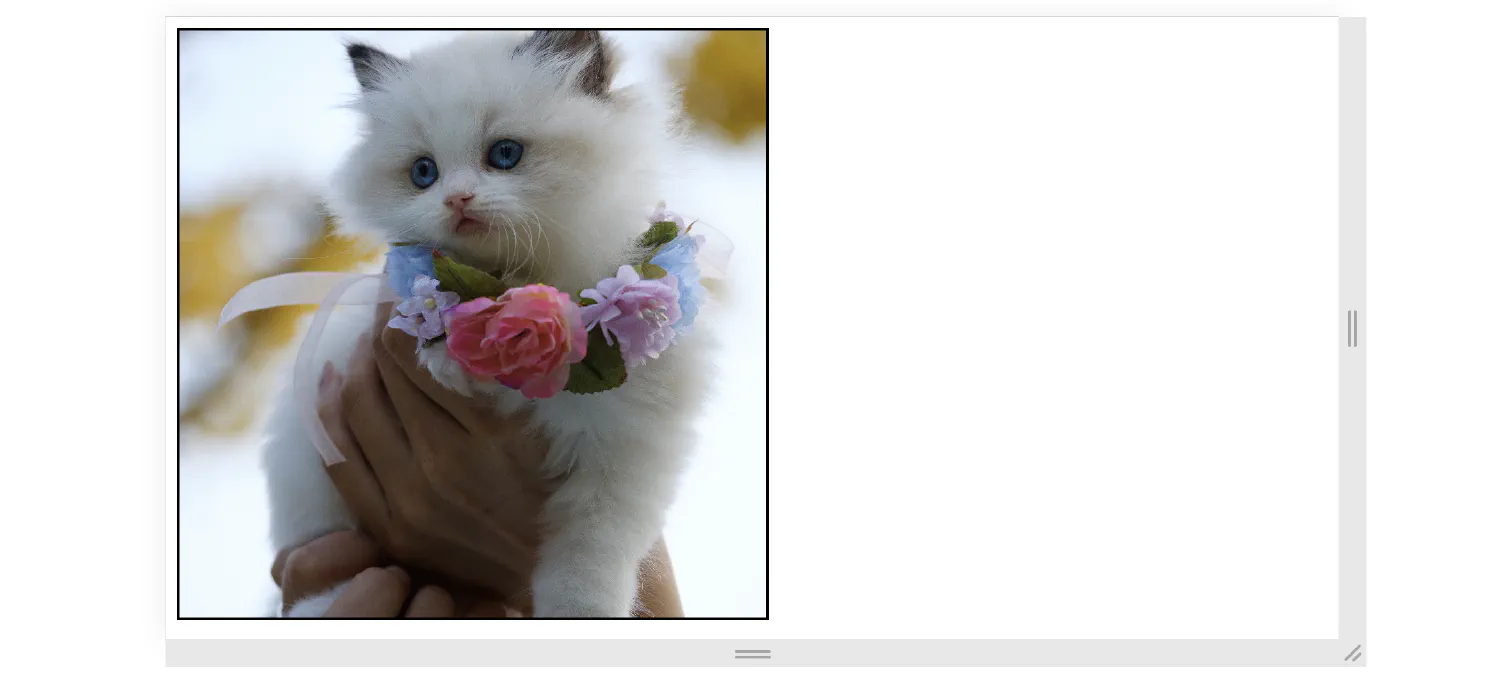
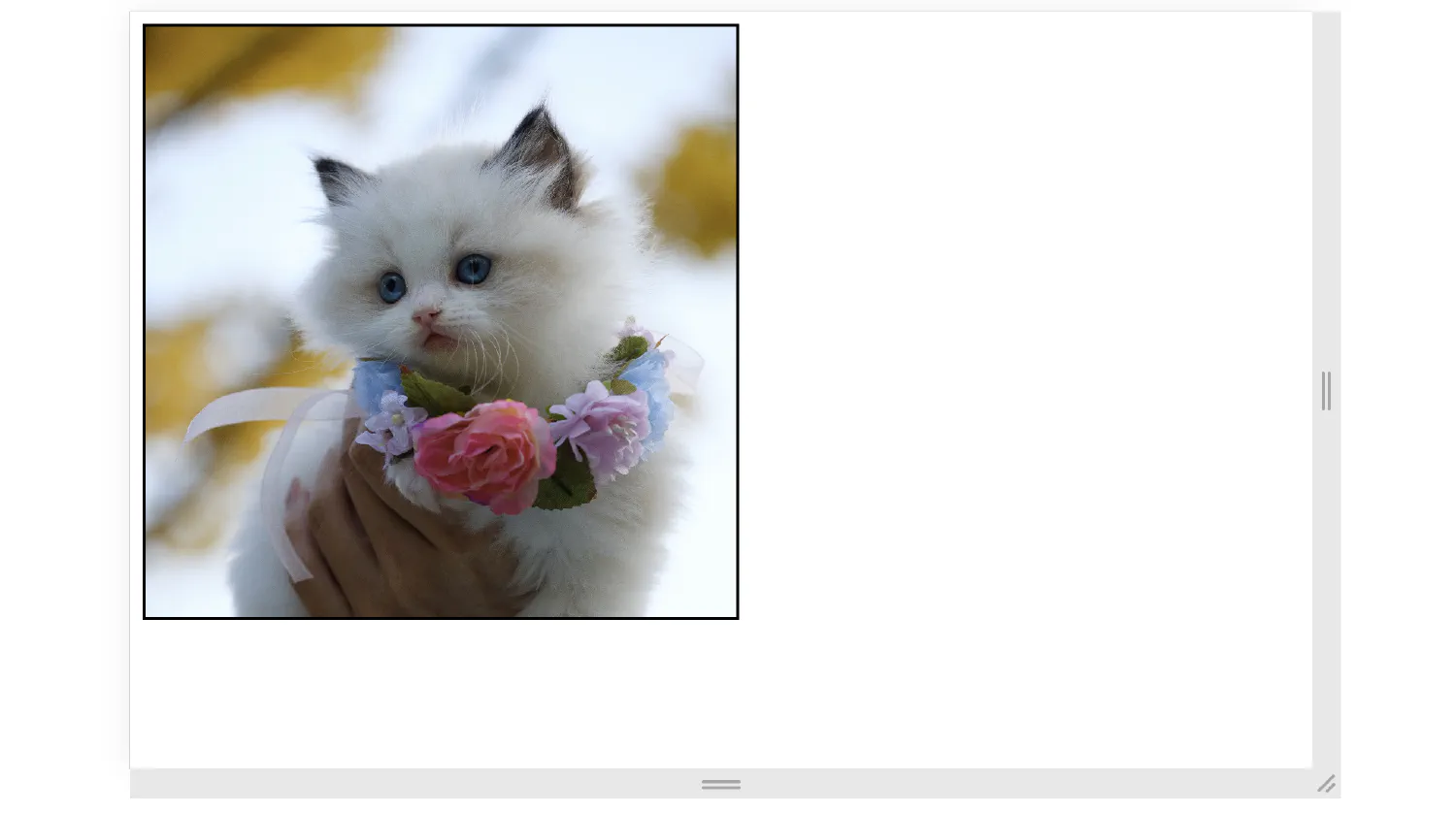
In order to use the image as a profile avatar, it is best to set object-fit to cover. Because it will not change the image’s aspect ratio, and the defined space will be completely filled.
However, notice that the image is zoomed in on the center, which caused the cat’s ear to be cropped off. In this case, you could adjust the position of the image using the object-position property, which has the following syntax:
| |
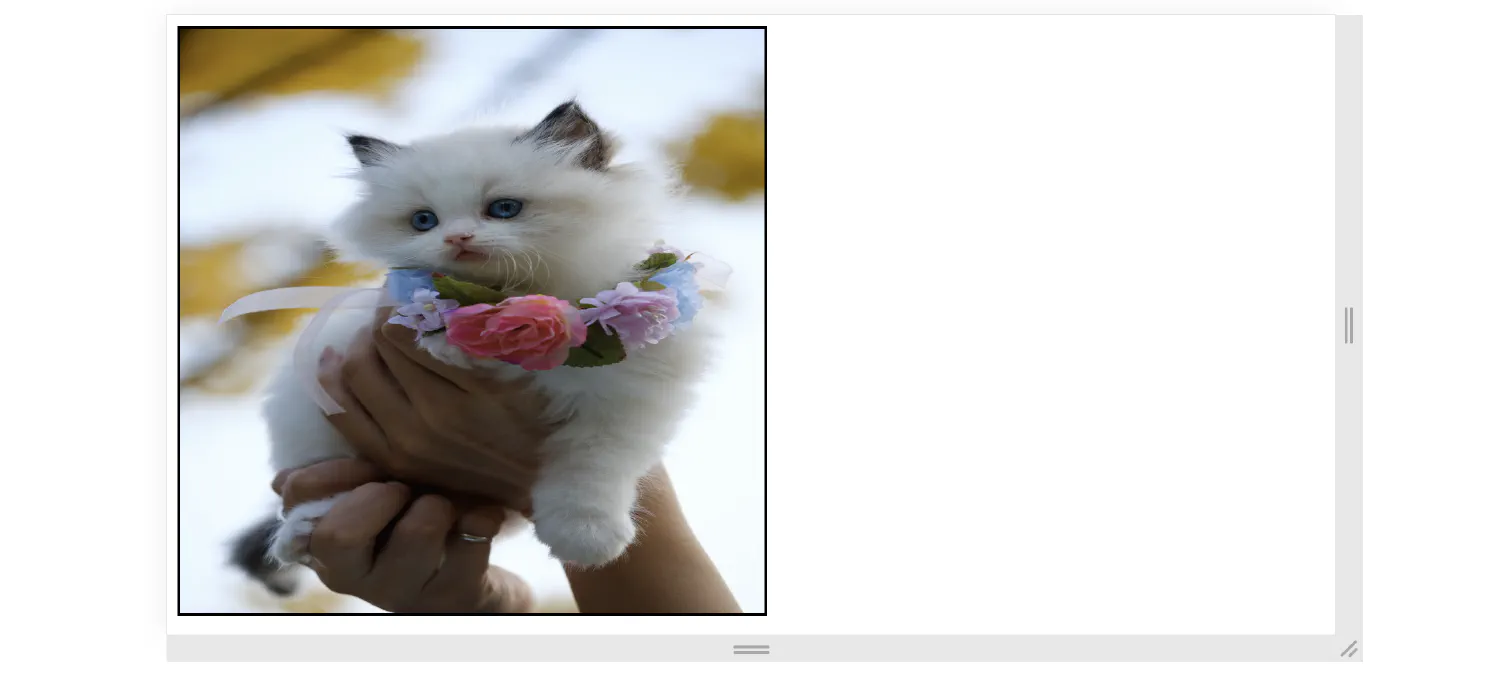
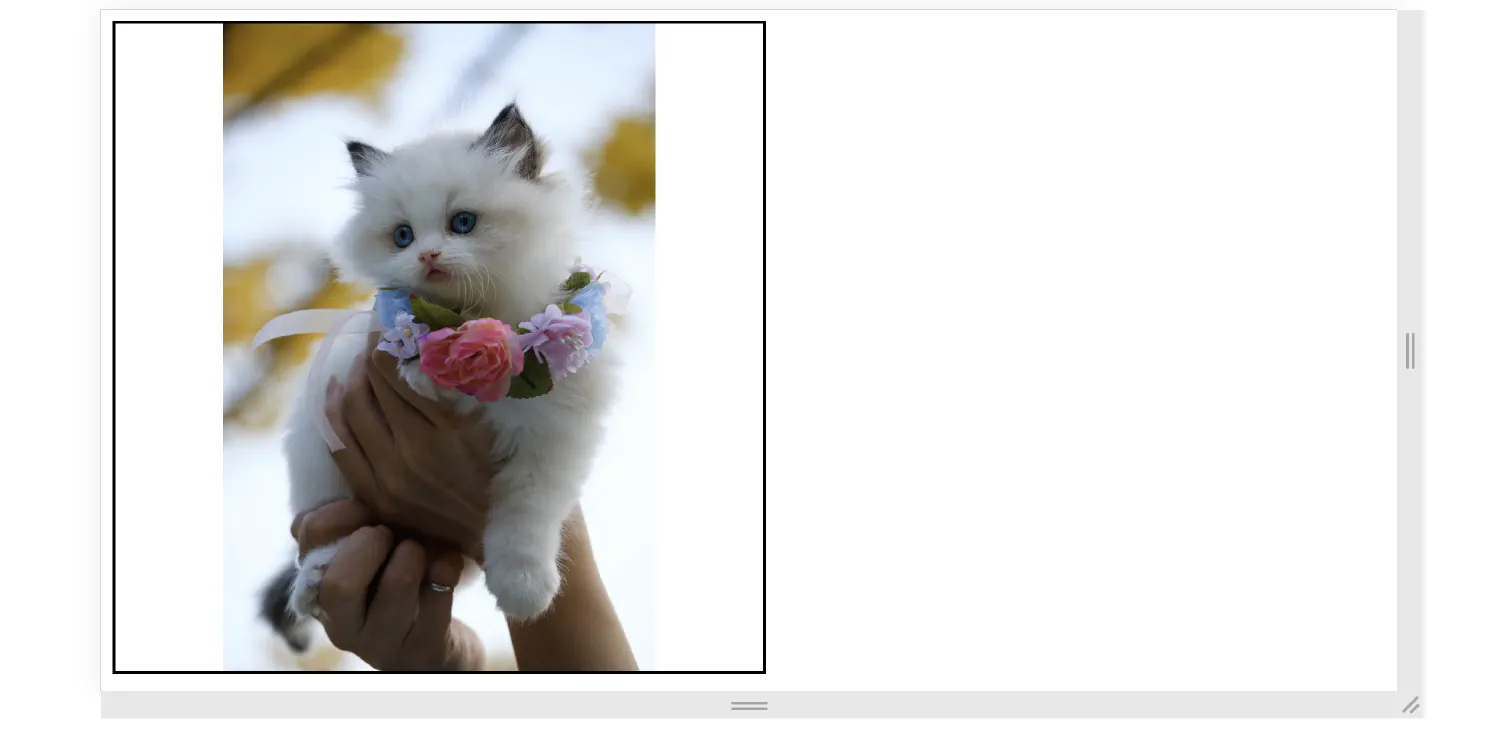
For example,
| |

This CSS code will let the browser zoom in on the top portion of the image, which puts the cat at the center of the defined space.
Responsive typography #
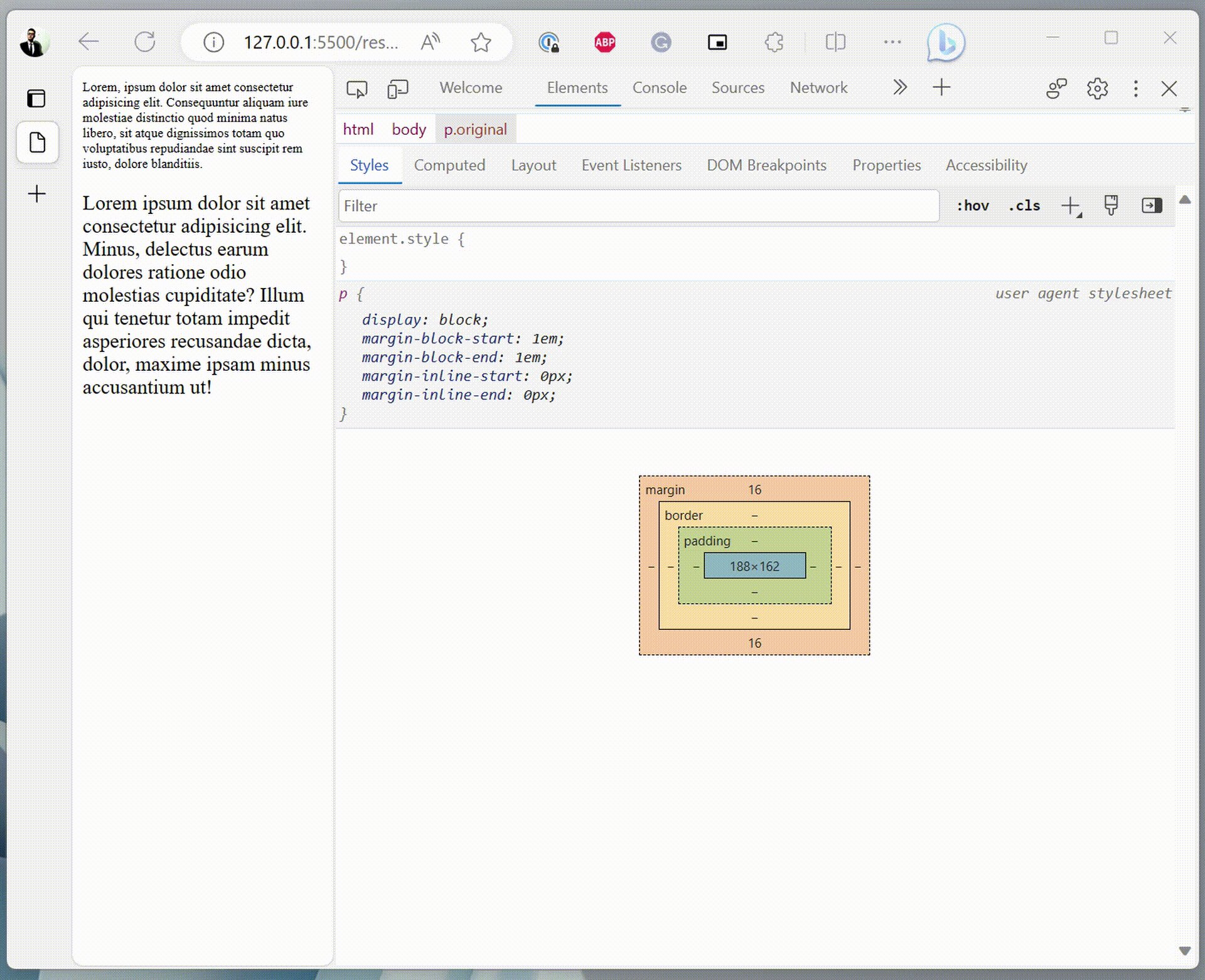
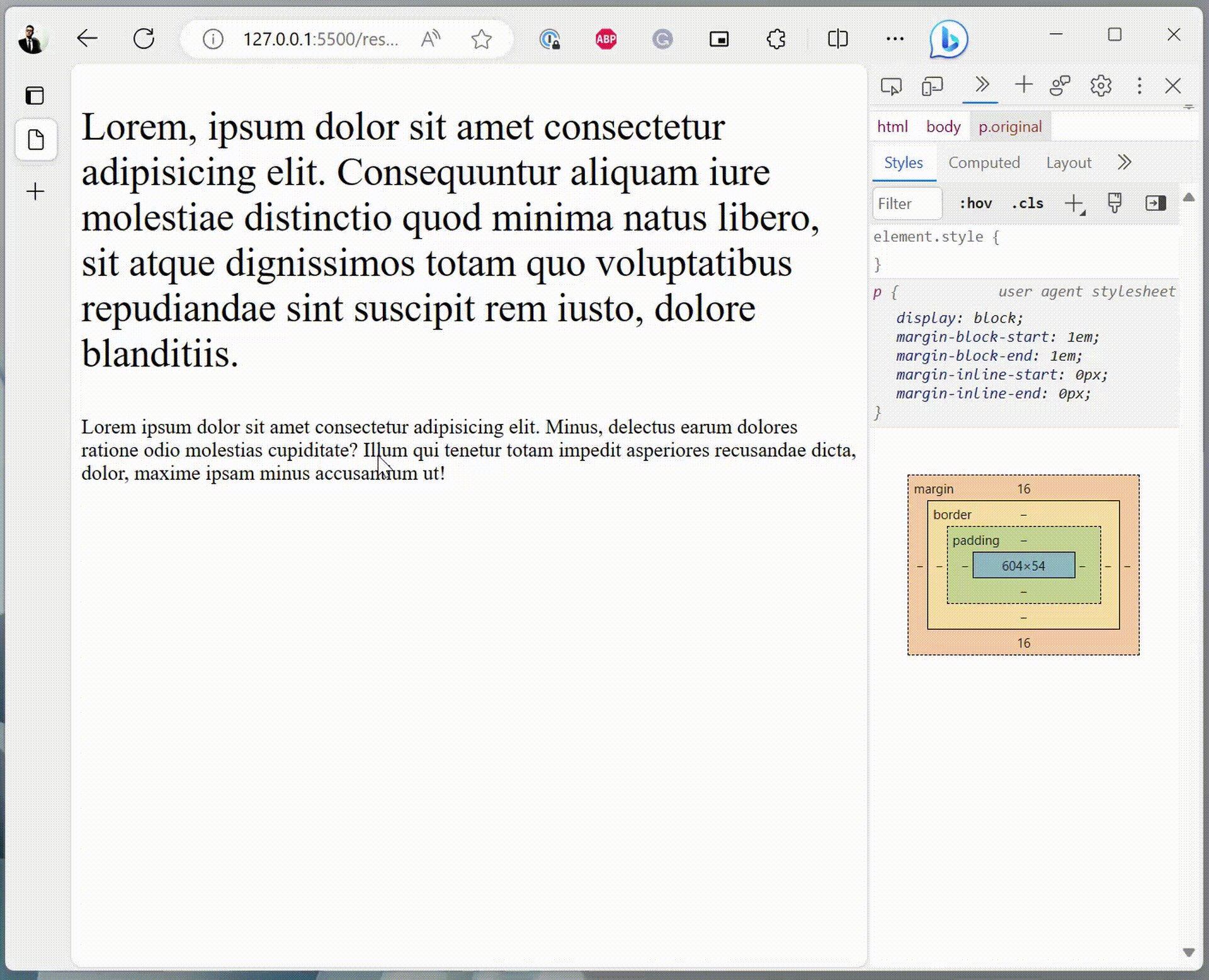
Lastly, we need to talk about typography. You should never set a fixed size for your fonts if the webpage is intended to be responsive. The font size that is suitable for large screens might not be appropriate for your smartphone, and the font size that is appropriate for your smartphone might be difficult to see on the desktop.
One common solution for this issue is to use media queries:
| |
But then, we face the same problem as before, there are too many breakpoints we need to create. Alternatively, you can define the font size using viewport relative units, letting the browser choose the best font size.
| |
| |

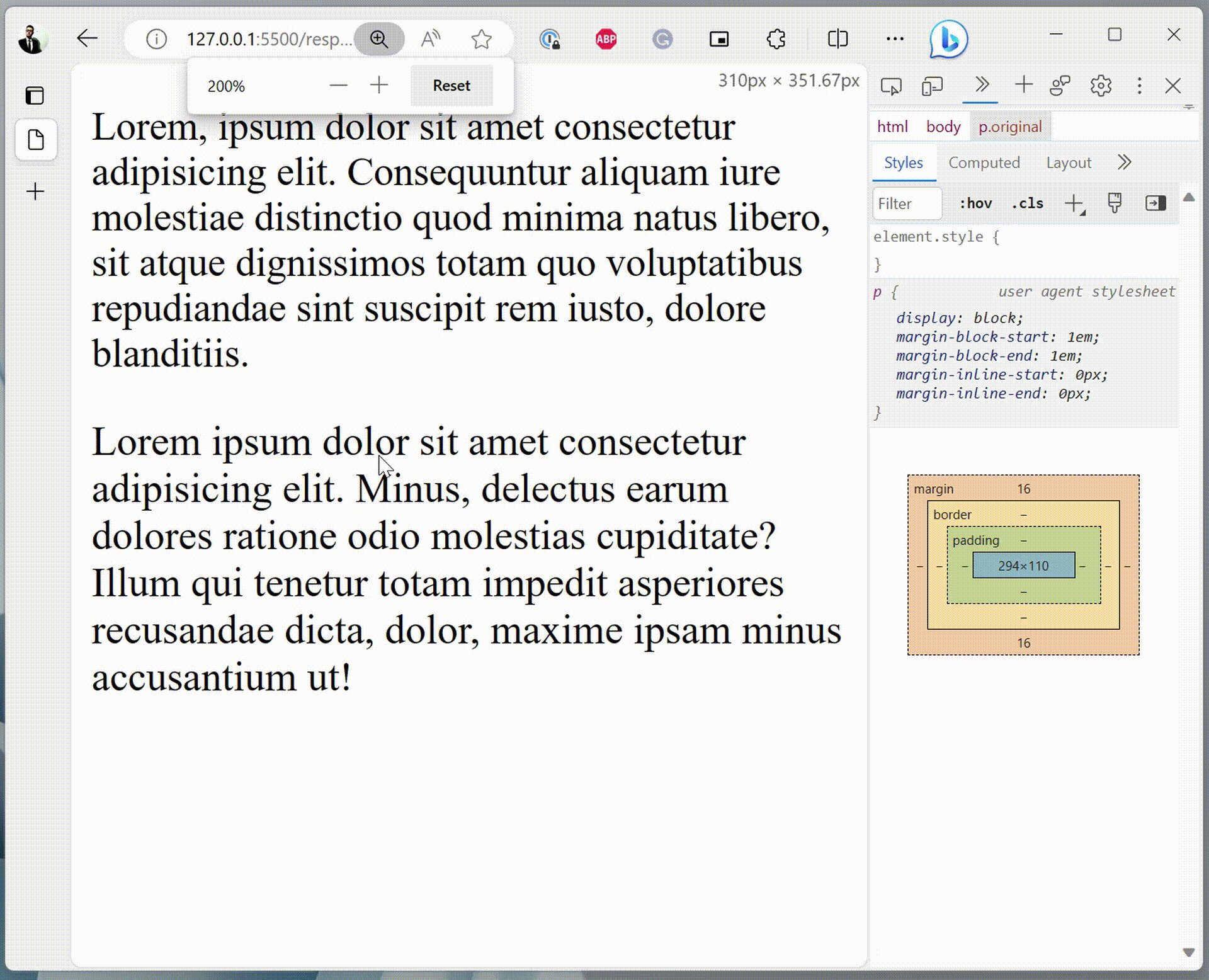
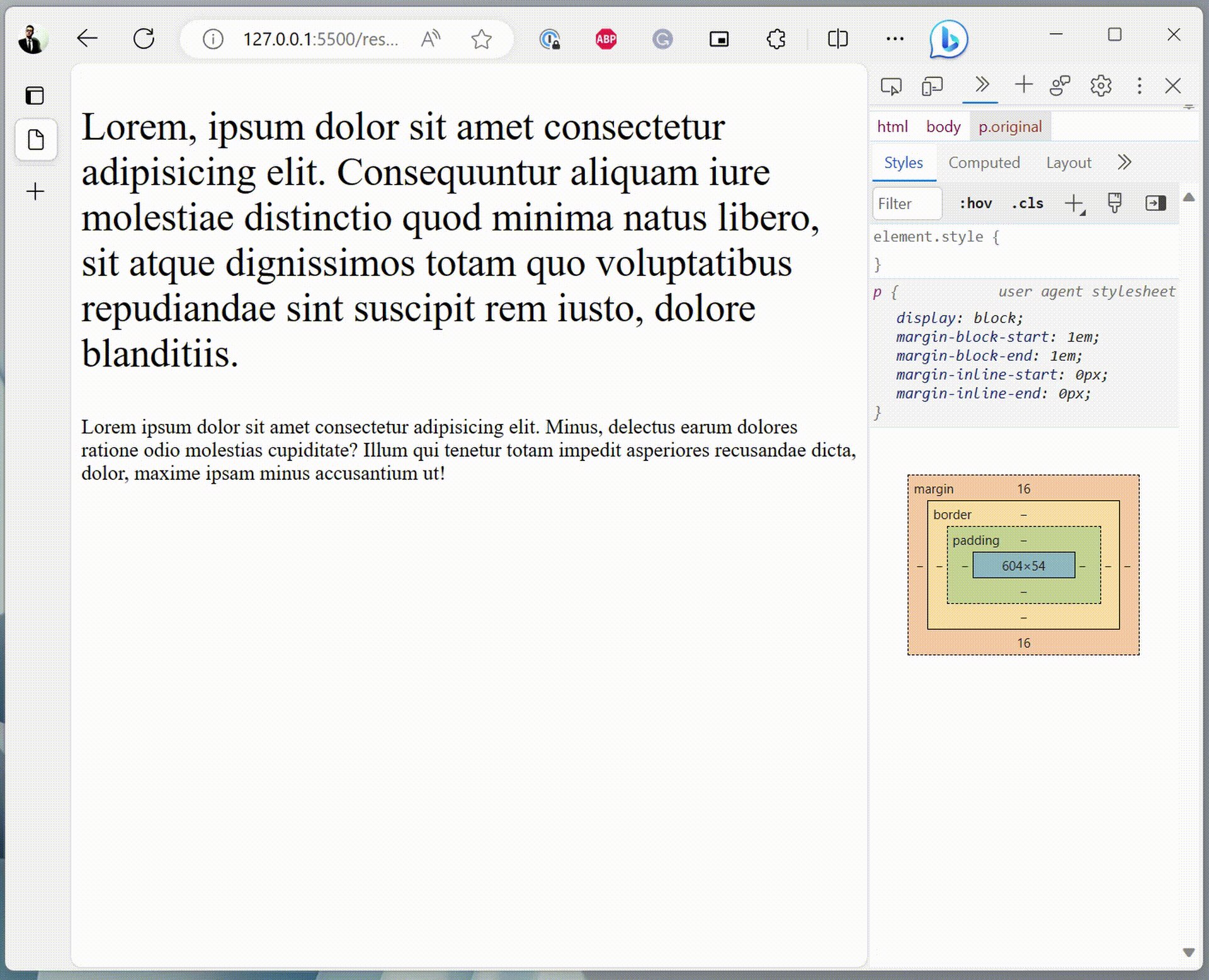
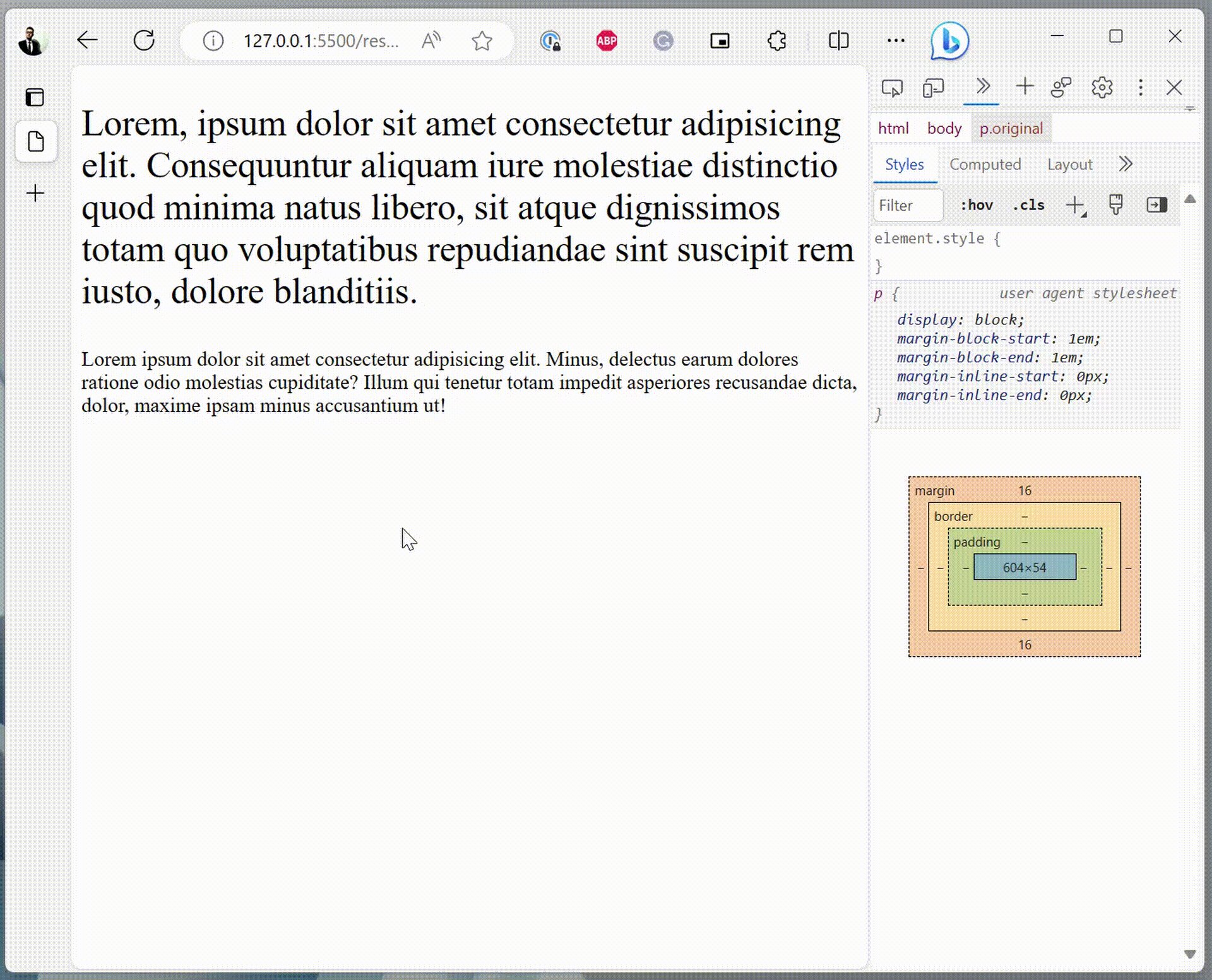
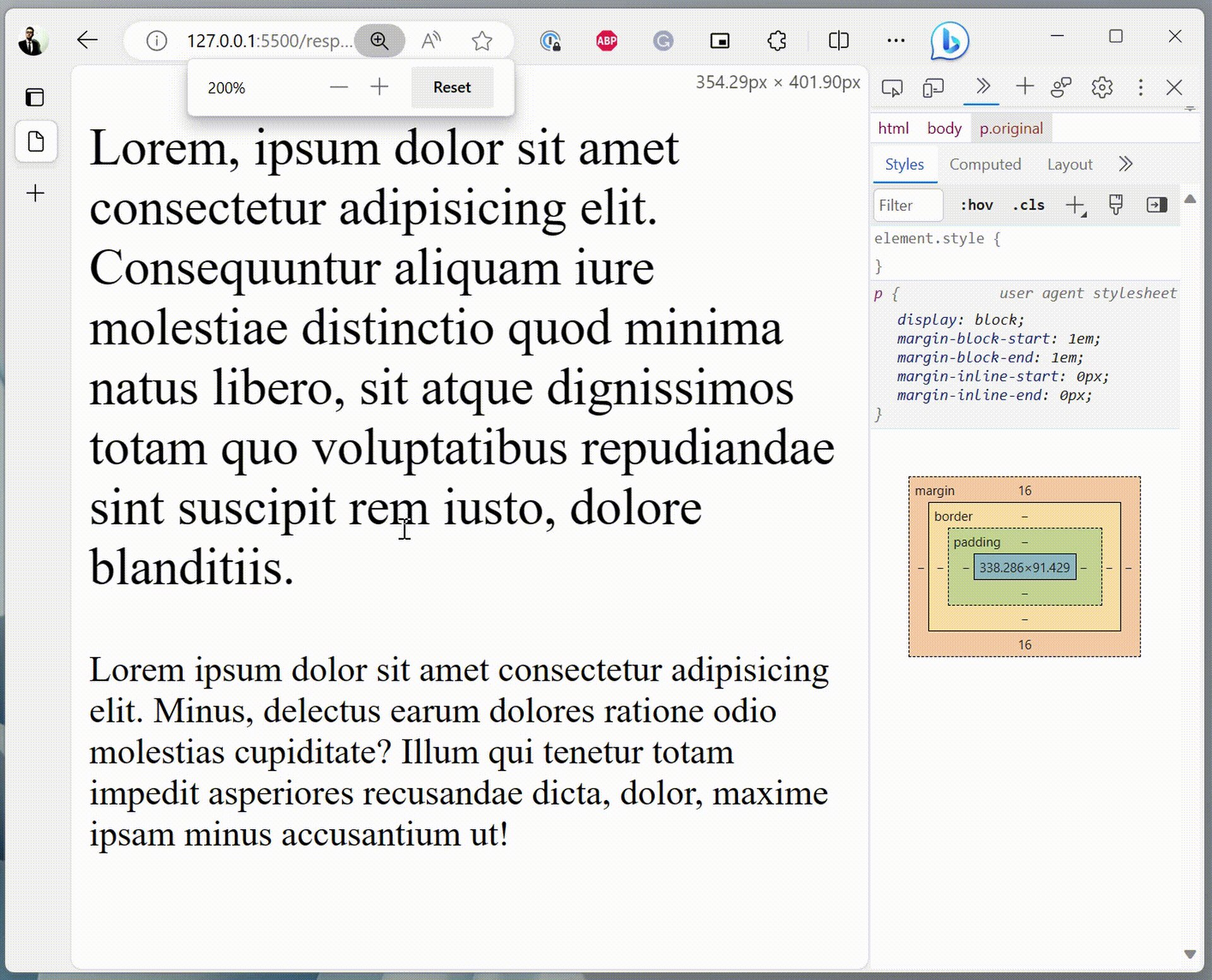
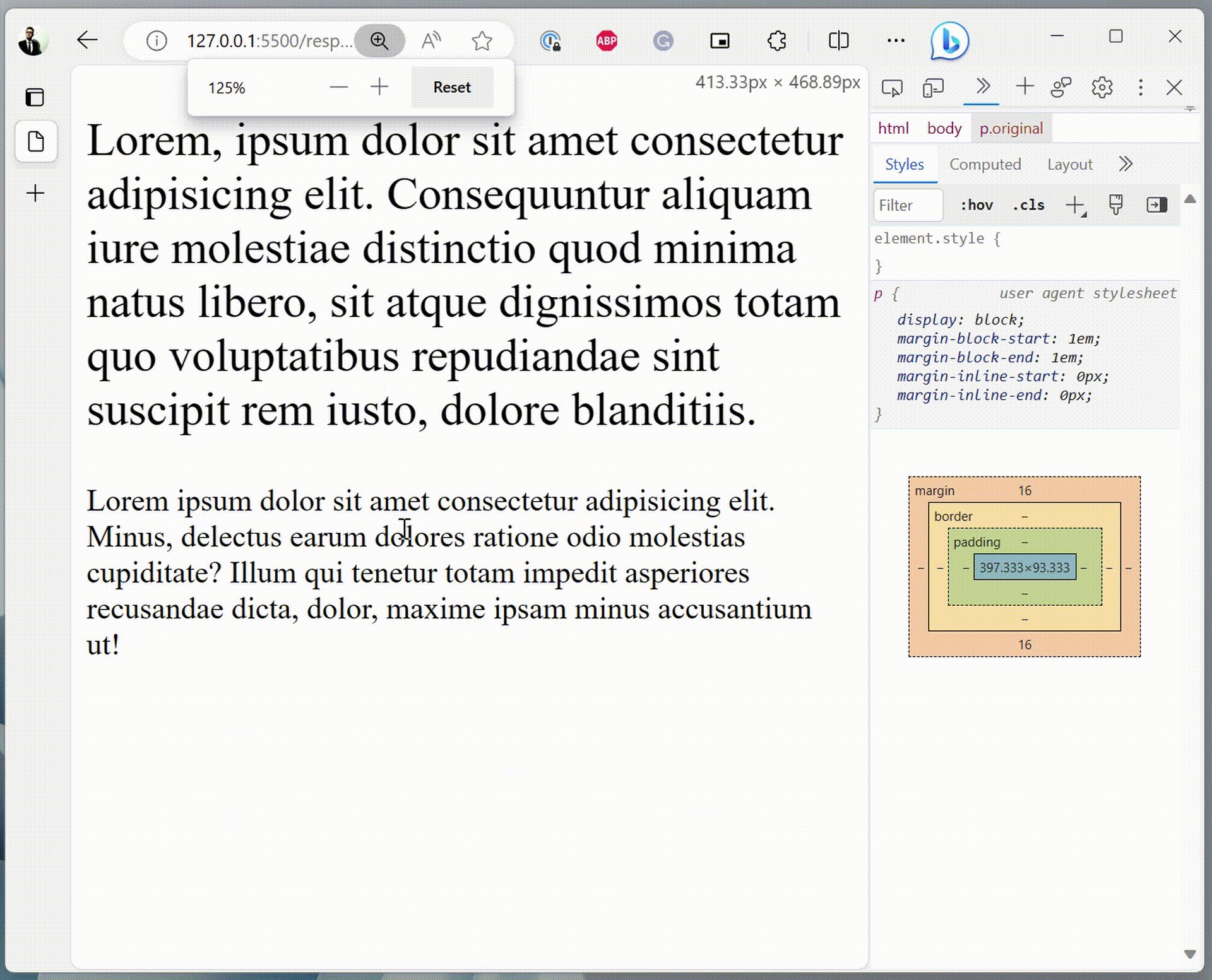
This method, however, will take away the user’s ability to zoom texts in or out because the font size is always relative to the viewport.

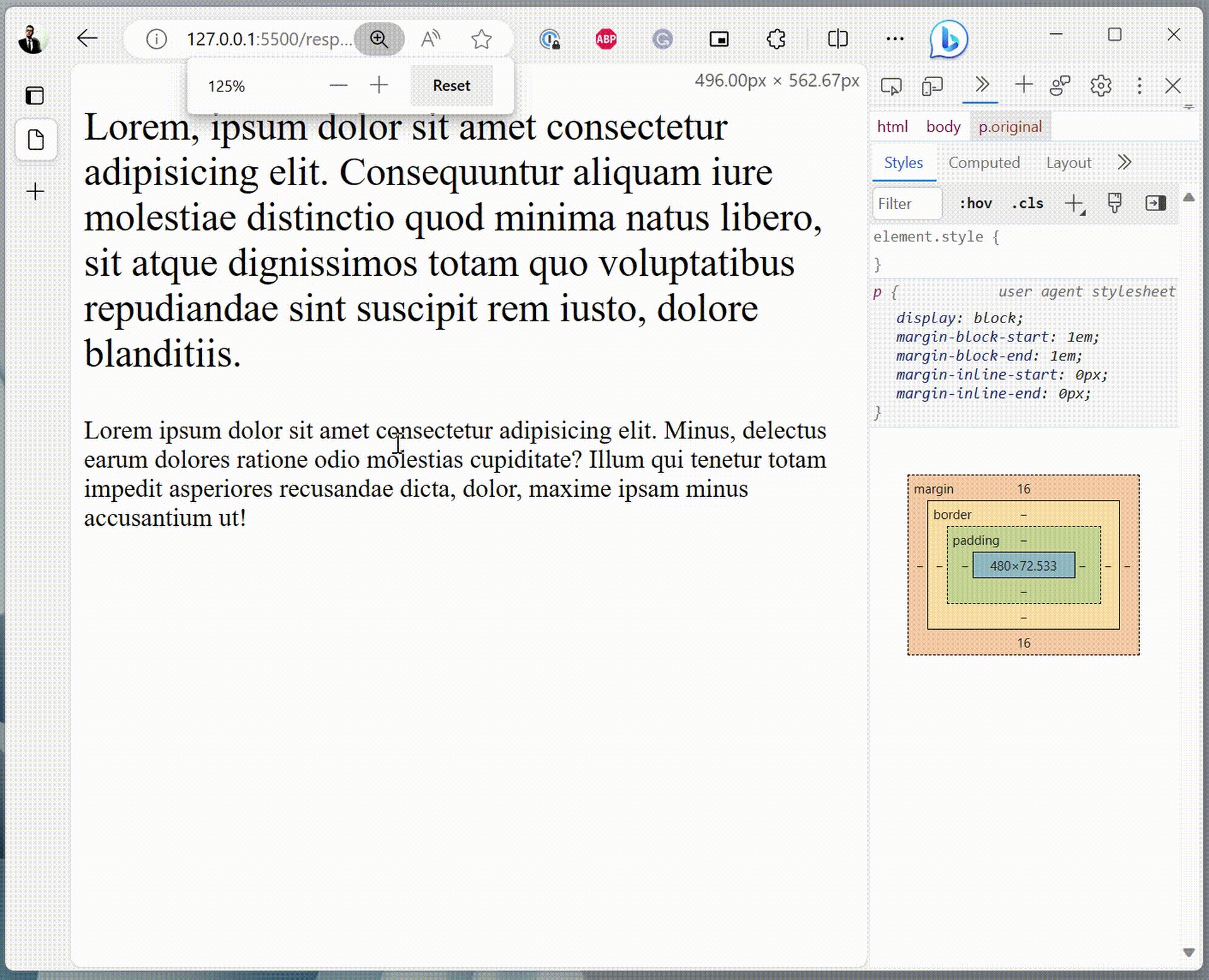
To fix this, you can use the calc() function to add two values together. If you add vw to a fixed value (em or rem), then the texts will be zoomable.
| |
Now, the texts will be responsive and zoomable at the same time.

Conclusion #
In this chapter, we discussed how to create a responsive webpage layout that adapts to different viewports, using technologies such as media queries, flexbox, and CSS grids. And we also explored how, in some cases, you can create responsive layouts without setting up breakpoints. Lastly, we wrapped up this chapter by discussing how to make images and typography responsive. In the following chapter, we will put everything we’ve learned so far together and recreate YouTube using raw HTML and CSS.
If you think my articles are helpful, please consider making a donation to me. Your support is greatly appreciated.