HTML Basics #2: Dig Deeper
This article is outdated. If you are interested in learning HTML and CSS, check out my new course ➡️ HTML & CSS: A Practical Guide.
Previously, we talked about some basic concepts in HTML, such as elements and attributes, and we studied the basic structure of an HTML document, as well as how to create an HTML page with block and inline-level elements. In this article, we are going to talk about a specific set of elements that makes our HTML page more fun, including how to embed media files such as images and audio inside HTML files and how to create HTML forms, allowing users to interact with the web page.
Embedding media files into HTML #
First of all, let’s talk about media files. Media files include images, videos, and audio files. These media files are very important components in web design. They improve the appearance of the web pages and make them more informative and interactive.
Image files #
The <img> tag is used to display an image in HTML. The syntax is as follows:
| |
The <img> tag is empty. It contains attributes only and does not have a closing tag. There are two attributes that are required by the <img> tag, src specifies the path to the actual image file, and alt indicates the alternative text for the image. When the image fails to load for some reason, the browser will display the alternative text instead.
| |
There are also optional attributes for the <img> tag, width and height, for example, specify the size of the image. The unit is in pixels (px).
| |
You should always specify the width and height of an image. If width and height are not specified, the web page might flicker while the image loads.
Another interesting concept I’d like to mention is the image map. It allows you to create clickable areas on an image. Here is an example from w3schools.
| |
The first line loads the image, and the usemap attribute links this image to the map, whose name is workmap. Line 4 to 6 each defines a clickable area, whose destination is specified using the href attribute.
Video files #
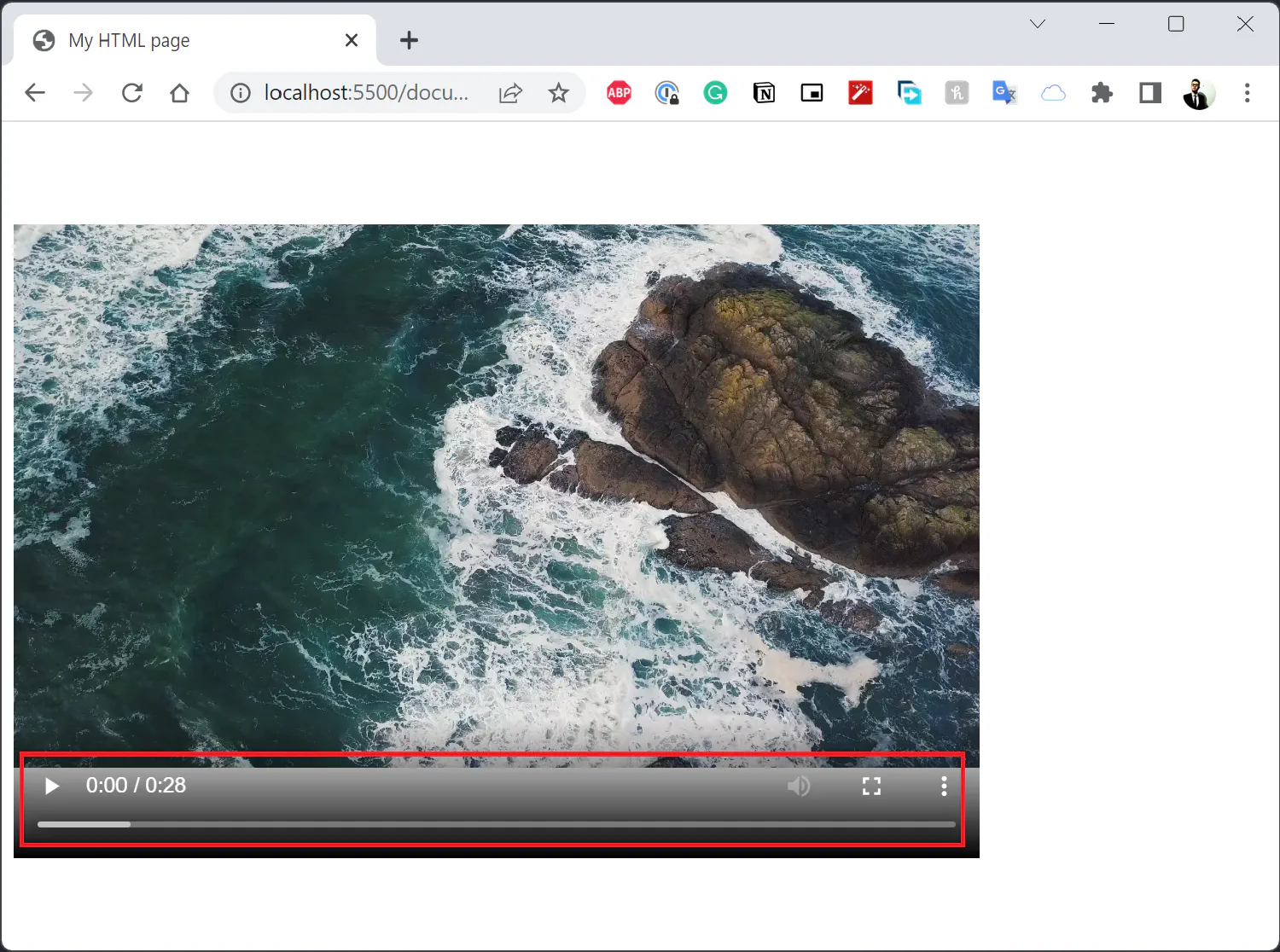
The <video> element is used to embed videos into the webpage.
| |
The width and height attributes define the size of the video. If they are not set, the page might flicker while the video loads. The control attribute adds video control buttons like play, pause, and volume.

The <source> element allows us to specify the video file using the src attribute. The type attribute is used to declare the type and format of the file. When there are multiple <source> elements, the browser will play the first one that it recognizes.
The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element.
To start a video automatically, use the autoplay attribute:
| |
Add muted after autoplay to let your video start playing automatically, but muted:
| |
Audio files #
The <audio> element is used to embed videos into the webpage, and it works just like the <video> element.
| |
The control attribute adds audio control buttons, the <source> element specifies the audio file, and if the browser does not support the <audio> tag, the text will be displayed.
The autoplay and the muted attributes also work here:
| |
SVG Graphics #
Scalable Vector Graphics (SVG) is used to define graphics for the Web. For example, the following code defines a circle:
| |

We can use SVG to draw some relatively complicated shapes like this:
| |

If you are interested, here is a tutorial on SVG graphics. But right now, it is not the focus of this tutorial.
Creating forms in HTML #
The form is a very important part of HTML. It allows us to collect user input from the client and send it to the server to be processed. All forms in HTML are wrapped inside the <form> element like this:
| |
The <form> element #
The <form> element acts as a container for different types of input elements, such as text fields, checkboxes, radio buttons, submit buttons, etc. We’ll talk about all of them in this article, but first, let’s start by discussing some attributes associated with the <form> element.
The action attribute
| |
The action attribute defines the action to be taken when the form is submitted. Usually, the data in the form will be sent to the server, and that data will be processed by a program. In this example, the program is called “action_page.php”. After the data is processed, there will usually be a response sent from the server back to the client.
This will make more sense when we get to the backend part of this web development course.
The target attribute
| |
The target attribute specifies where to display the response that was sent from the server. It works just like the target we talked about in the links (<a>).
| |
The method attribute specifies the HTTP method for submitting the form data. Like we talked about at the very beginning of this course, the two most common methods are GET and POST.
Difference Between
GETandPOSTThey are both able to send the form data to the server, but the difference is that
POSTwill put the data inside the body of the HTTP request, whileGETwill append the data to the URL in name/value pairs, which makesPOSTa safer way to send information.In the example above, the
GETmethod will send the data in the URL like this:
1www.example.com/action_page.php?name1=value1&name2=value2All the data are appended after the question mark (
?), and different name/value pairs are joined by the ampersand (&).As for the
POSTmethod, the data is “hidden” in the HTTP request body like this:
1 2 3POST /action_page HTTP/1.1 Host: www.example.com name1=value1&name2=value2If you don’t understand this part, don’t worry, we are going to revisit this topic when we talk about JavaScript.
The autocomplete attribute
| |
The autocomplete attribute specifies whether a form should have autocomplete on or off. When autocomplete is on, the browser automatically completes values based on values that the user has entered before.
The novalidate attribute
| |
The novalidate attribute is a Boolean attribute. When present, it specifies that the form data (input) should not be validated when submitted.
Input Elements #
Next, to make this form usable, we need to add some input elements to the form.
The <input> element
The <input> element is the most important element in HTML forms. It can be displayed in several different ways depending on its type. For instance, when the element has the type text, your browser will display a text box.
| |

The <label> element
The <label> element can be used to define labels for any form elements. This is very useful for screen-reader users. It improves your website’s accessibility, which plays a significant factor in website ranking.
The <label> element has a for attribute, which should match the id of the form element it is trying to label.
| |

The <select> element
The <select> element defines a drop-down list like this:
| |

In this example, each <option> element defines an option that can be selected, and it has a value attribute and content. The content will be displayed and the value of the selected option will be sent to the backend when the form is submitted. The content and the value do not have to match each other. For instance, if the Apple option is chosen, the value "Apple" will be sent to the server, and if the Banana option is chosen, the value "123" will be sent.
By default, the first option of the list is chosen, you can change that by adding the selected attribute to a different option:
| |
You can also use the size attribute to specify the number of visible values:
| |
And now, because we can see multiple options, we can choose multiple options using the multiple attribute:
| |

The <textarea> element
The <textarea> element defines a input box that allows you to have multiple lines:
| |

The rows and cols attribute specify the size of the input box.
The <button> element
The <button> element defines a clickable button:
| |
This button has the type button, which means when you click on it, it doesn’t do anything, but don’t worry, we’ll use it to do some interesting stuff once we get to the JavaScript part of this course.
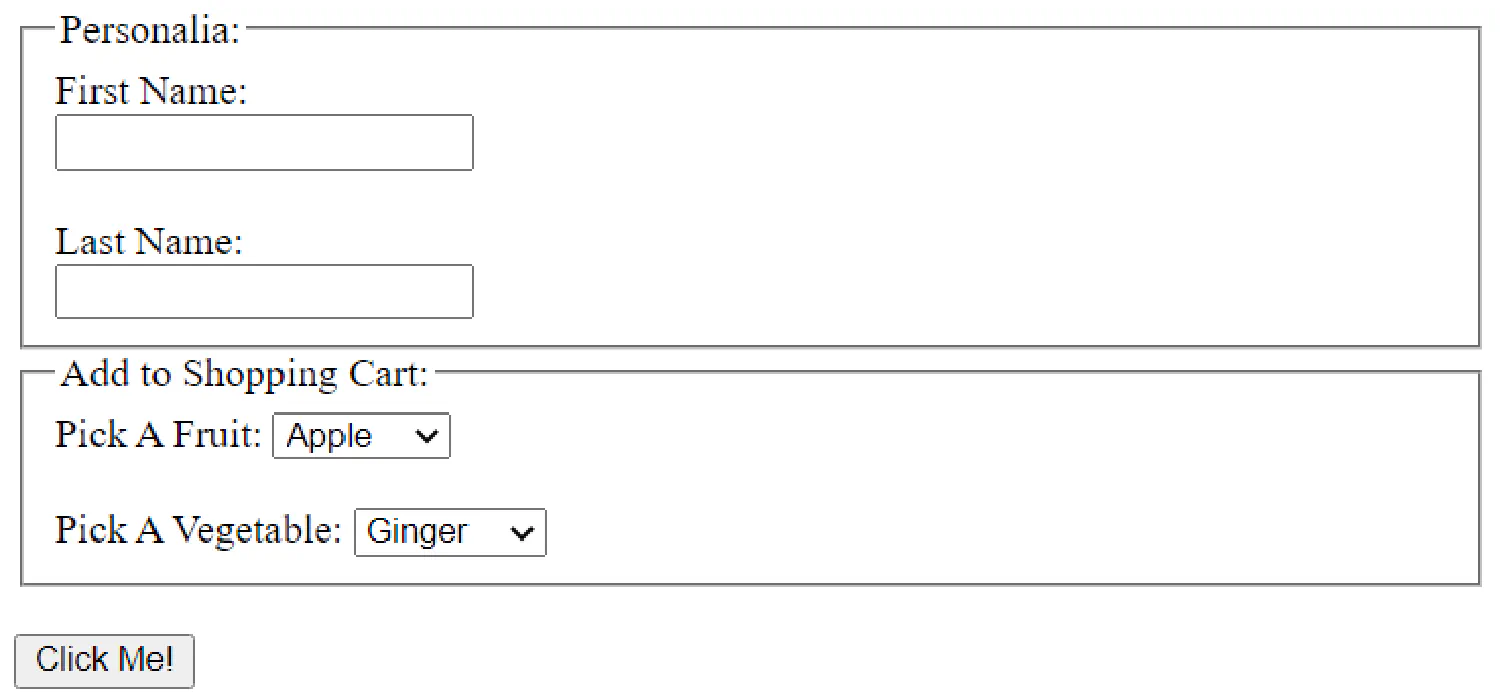
The <fieldset> element
The <fieldset> can group different input fields together, and <legend> creates a name for that group:
| |

Other available types for the <input> element #
As we just discussed, there are many different types for the <input> element, as shown in this example:
| |
| Type | Description | Example |
|---|---|---|
| Text | Defines a single-line text input field. | |
| Defines an input field that should contain an e-mail address. The e-mail address can be automatically validated when the form is submitted. | ||
| Password | Defines a password field. | |
| Radio | Defines a radio button. | |
| Checkbox | Defines a checkbox. | |
| Color | Defines an input field that should contain a color. When you click on the field, a color picker should show up. | |
| Date and Date Time | Used for selecting dates and times. | |
| File | Defines a file-select field and a “Browse” button for file uploads | |
| Number | Defines a numeric input field. | |
| Submit | Defines a button for submitting form data. | |
| Reset | Defines a reset button that will reset all form values to their default values. |
HTML entities #
Before we move on to the topic of CSS, let’s consider this scenario, you are making an online article about HTML, and you want the browser to display an HTML tag, <p>HTML</p>, so this is what you did:
| |
But then you realize, the <p>HTML</p> tag will be rendered instead of displayed. How can you solve this problem? How can you display HTML tags in HTML documents?
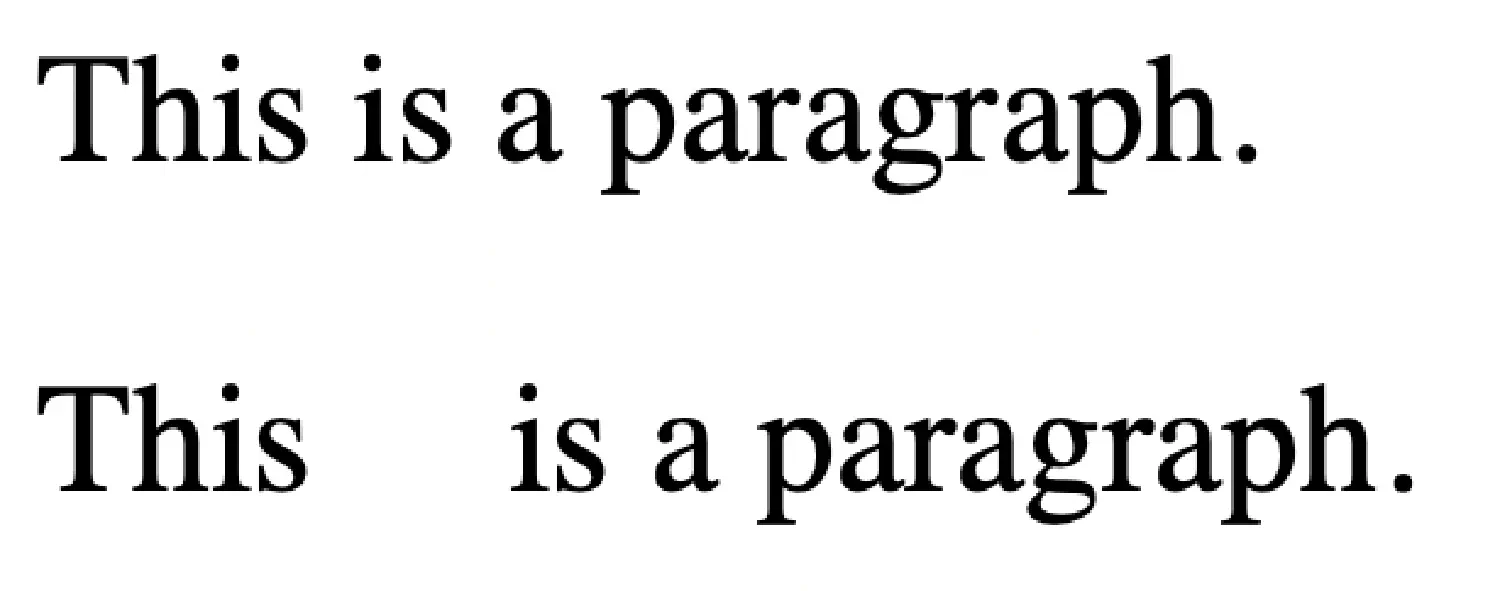
Some characters in HTML are reserved, and to display these characters, we must replace them with HTML entities. An HTML entity has the format &entity_name; or &#entity_number;. One commonly used entity is the non-breaking space . Remember we talked about paragraphs (<p>) and how these two paragraphs are the same?
| |
Now, this example leaves us with a problem, what if we want multiple spaces between two words? The answer is the HTML entity :
| |

Here is a list of HTML entities from W3Schools if you need them.
If you think my articles are helpful, please consider making a donation to me. Your support is greatly appreciated.